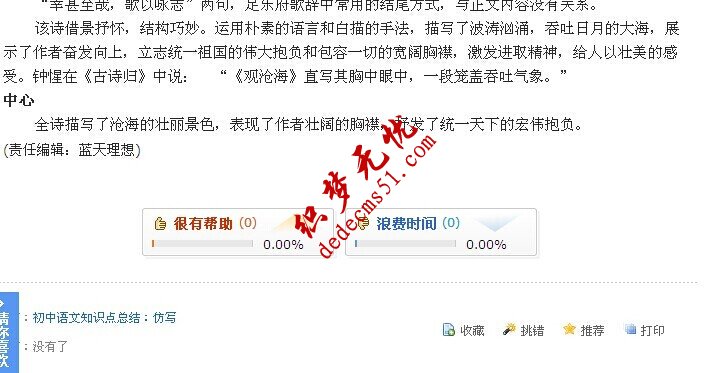
在织梦CMS默认的文章内容页下面是没有本文链接地址的,大家看下图

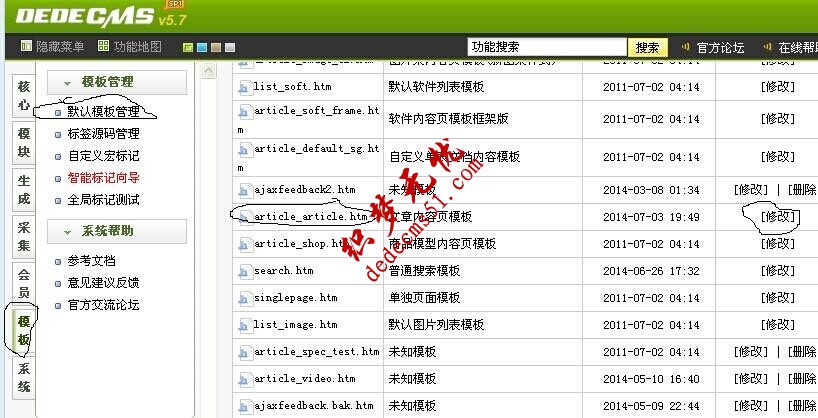
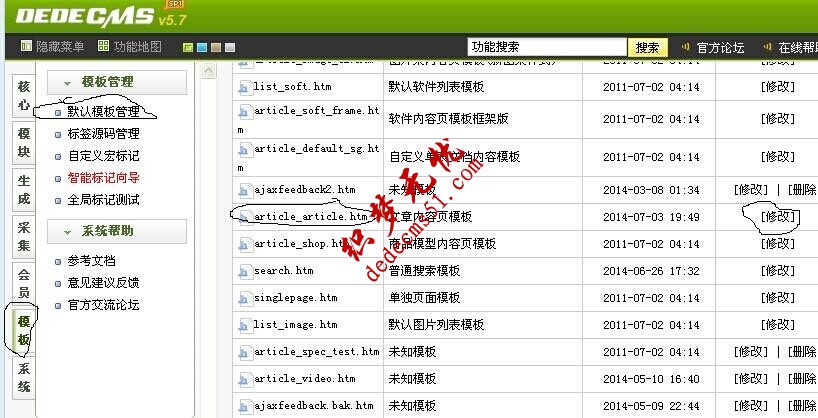
现在我们来看看如何在顶踩上面加本文链接地址,首先我们进入织梦后台找到

我们打开模板article_article.htm文章内容页模板,找到以下代码,
{dede:pagebreak/}
</ul>
</div>
<!-- /pages -->
<!-- //顶踩 -->
<div class="newdigg" id="newdigg">
<div class="diggbox digg_good"
在 上面代码中<!-- /pages --> 和 <!-- //顶踩 -->的中间加入下列代码
<center><strong><font face=微软雅黑 size=3 color=#DB0808>提示:如果您觉得本文不错,请点击分享给您的好友!谢谢</font></strong>
<div class="contxt">
<ul>
<li>本文链接地址:</span><a href="http://www.dedecms51.com/{dede:field name='arcurl'/}">http://www.
dedecms51.com/{dede:field.arcurl/}</a></li>
</ul>
</div>
<!-- /contxt --></center>
<div class="boxoff">
<strong>------分隔线----------------------------</strong>
</div>
需要注意的是,请您将上面代码中的域名www.
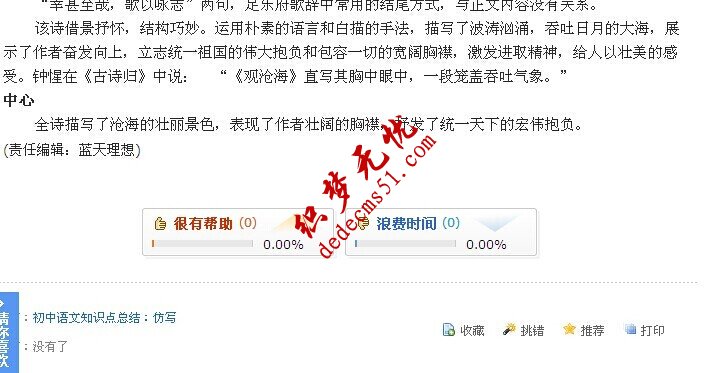
dedecms51.com更改成你自己的域名,否则成功不了。现在改好了可以更新您的网站后看到了,最终效果如下

标签:
-
联系我们


客服QQ
工作时间:8:00-18:00
客服QQ
379144319
电子邮件
379144319@qq.com
-
返回顶部