
1、上传的mp4文件提示多媒体文件类型不在许可列表和站内媒体选择无法显示
https://www.dedehtml.com/notes/dede-mediatype.html
2、织梦文章内容保存第三方视频iframe变图片的解决方法
https://www.dedehtml.com/notes/iframe-images.html
https://pan.baidu.com/s/1lZTuPJnOcNcf7JLKkRohbw 密码: wfaa
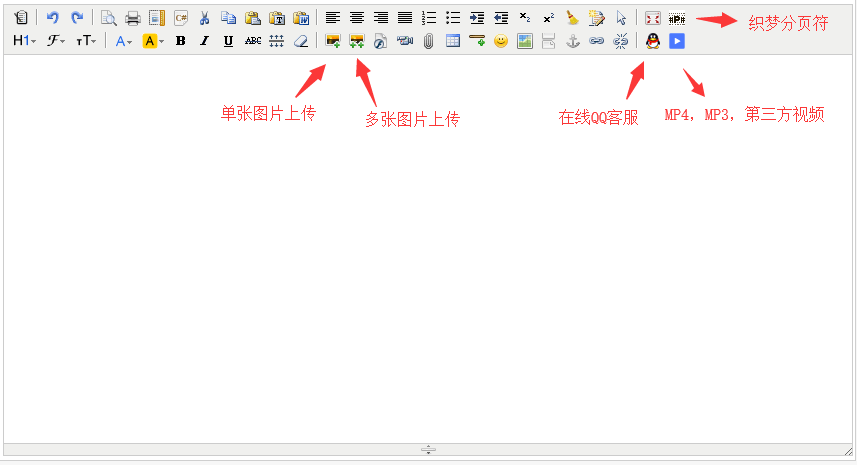
1、选择对应的编码版本下载,解压得到dialog和kindeditor,把这2个文件夹上传到网站include文件夹里
2、打开 include/inc/inc_fun_funAdmin.php 找到
else if($GLOBALS['cfg_html_editor']=='ckeditor')在它上面加入
else if($GLOBALS['cfg_html_editor']=='kindeditor')
{
$fvalue = dede_htmlspecialchars($fvalue);
$uploadJson = $GLOBALS['cfg_cmspath']."/include/dialog/kindeditor_post.php";
$fileManagerJson = $GLOBALS['cfg_cmspath']."/include/dialog/kindeditor_manager.php";
$allowFileManager = 'true';
$extendconfig = '';
if($etype == 'Member' || $etype == 'MemberLit' || $etype == 'Diy' || $etype == 'Feedback')
{
$uploadJson = "";
$fileManagerJson = "";
$allowFileManager = 'false';
$extendconfig = 'allowImageUpload : false,';
$extendconfig .= 'allowFlashUpload : false,';
$extendconfig .= 'allowMediaUpload : false,';
$extendconfig .= 'allowFileUpload : false,';
}
$items['Member'] = "[
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'map', 'pagebreak',
'link', 'unlink', '|', 'about']";
$items['Small'] = $items['MemberLit'] = $items['Diy'] = "[
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image', 'link']";
$items['Feedback']= "[
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons']";
$itemconfig = '';
if(isset($items[$etype]))
{
$itemconfig = "items :{$items[$etype]},";
}
$session_id = session_id();
$code = "<link rel=\"stylesheet\" href=\"{$GLOBALS['cfg_cmspath']}/include/kindeditor/themes/default/default.css\" /><link rel=\"stylesheet\" href=\"{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css\" /><script src=\"{$GLOBALS['cfg_cmspath']}/include/kindeditor/kindeditor-all.js\"></script><script src=\"{$GLOBALS['cfg_cmspath']}/include/kindeditor/lang/zh-CN.js\"></script><script src=\"{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.js\"></script><script type=\"text/javascript\">KindEditor.ready(function(K) {editor1 = K.create('textarea[name=\"{$fname}\"]', {imageSizeLimit : '10MB',imageUploadLimit : 100,cssPath : '{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css',uploadJson : '{$uploadJson}',fileManagerJson : '{$fileManagerJson}',filterMode: false,extraFileUploadParams: {PHPSESSID : '{$session_id}'},{$extendconfig}{$itemconfig}allowFileManager : {$allowFileManager},afterBlur: function(){this.sync();}});prettyPrint();});</script><textarea name=\"{$fname}\" style=\"height:{$nheight}px;visibility:hidden;width:100%;\">{$fvalue}</textarea>";
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
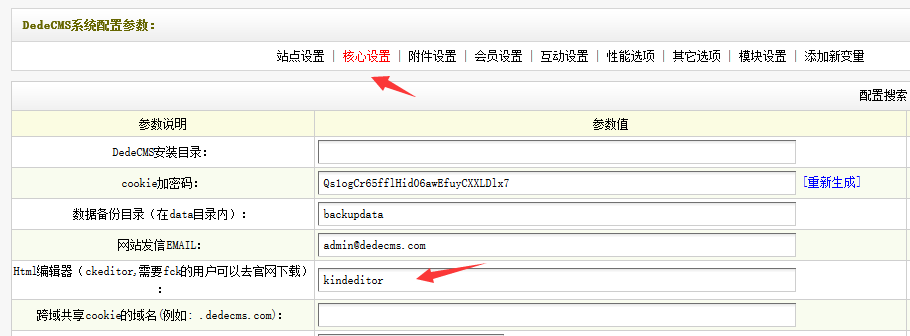
}3、后台-系统-系统基本参数-核心设置-Html编辑器 ,填写kindeditor


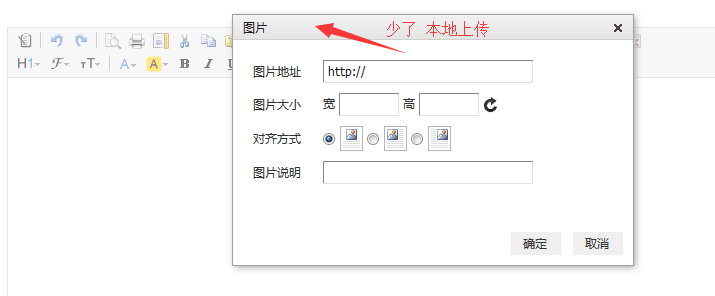
打开 /include/inc/inc_fun_funAdmin.php 找到
$uploadJson = "";注释或者删除它
继续找到
$extendconfig = 'allowImageUpload : false,';注释或者删除它
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!