


无论你是gbk程序还是utf8程序,都下载这个utf8版本的即可,集成了图片加水印+外部链接mp4插入
https://pan.baidu.com/s/18V-Luk8mVAsldRbMrq0ByQ 密码: aid5
1、把下载的zip解压得到ueditor文件夹,把解压到的ueditor文件夹扔进你网站的include文件夹去

2、打开 /include/inc/inc_fun_funAdmin.php 找到
else if($GLOBALS['cfg_html_editor']=='ckeditor')在它上面加入
else if($GLOBALS['cfg_html_editor']=='ueditor')
{
$fvalue = $fvalue=='' ? '<p></p>' : $fvalue;
$code = '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/jquery.min.js"></script><!--需要jquery解决多个百度编辑器同时使用-->';
$code .= '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.config.js"></script>';
$code .= '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.all.min.js"></script>';
$code .= '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/lang/zh-cn/zh-cn.js"></script>';
$code .= '<link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/css/ueditor.css"/>';
$code .= '<script type="text/plain" name="'.$fname.'" id="'.$fname.'">'.$fvalue.'</script>';
if($bbcode)
{
$code .= '<script type="text/javascript">jQuery.noConflict();jQuery(function(){var ue = UE.getEditor("'.$fname.'",{toolbars:[["Source","|",
"bold", "italic", "underline","|","fontsize","forecolor","emotion","Undo", "Redo"]],initialFrameHeight:100});});</script>';
}
else
{
$code .= '<script type="text/javascript">jQuery.noConflict();jQuery(function(){var ue = UE.getEditor("'.$fname.'",{initialFrameHeight:450});});</script>';
}
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
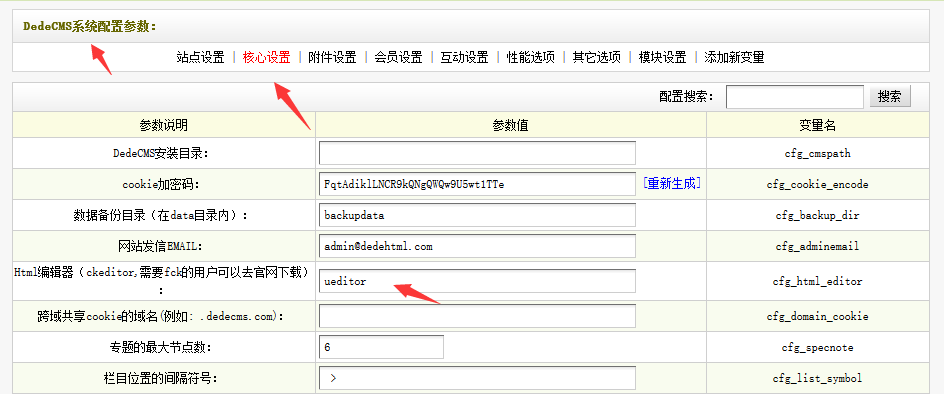
}3、后台-系统-系统基本参数-核心设置-Html编辑器 ,填写ueditor

打开
把里面的 form 放置到 <td height="95" align="center" bgcolor="#FFFFFF"> 内,就可以了。
catalog_add.htm 修改如下

catalog_edit.htm 修改如下

打开 /include/ueditor/php/action_upload.php 找到
include "Uploader.class.php";在它下面加入
require_once("../../common.inc.php");
require_once("../../image.func.php");打开 /include/ueditor/php/Uploader.class.php 找到 大概在124行左右
$this->stateInfo = $this->stateMap[0];在它下面加入
@WaterImg($this->filePath, 'down');完成,这样上传本地图片和批量上传图片就自动加水印了。
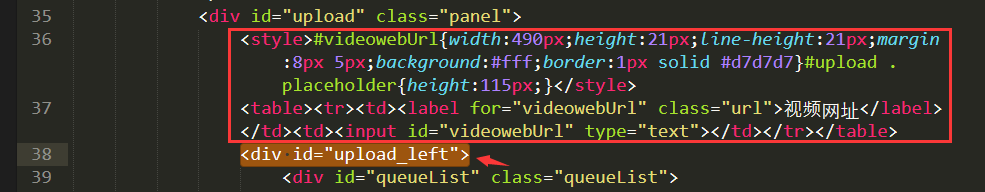
1、打开 /include/ueditor/dialogs/video/video.html 找到,大概在36行
<p id="upload_left">在它上面加入
<style>#videowebUrl{width:490px;height:21px;line-height:21px;margin:8px 5px;background:#fff;border:1px solid #d7d7d7}#upload .placeholder{height:115px;}</style>
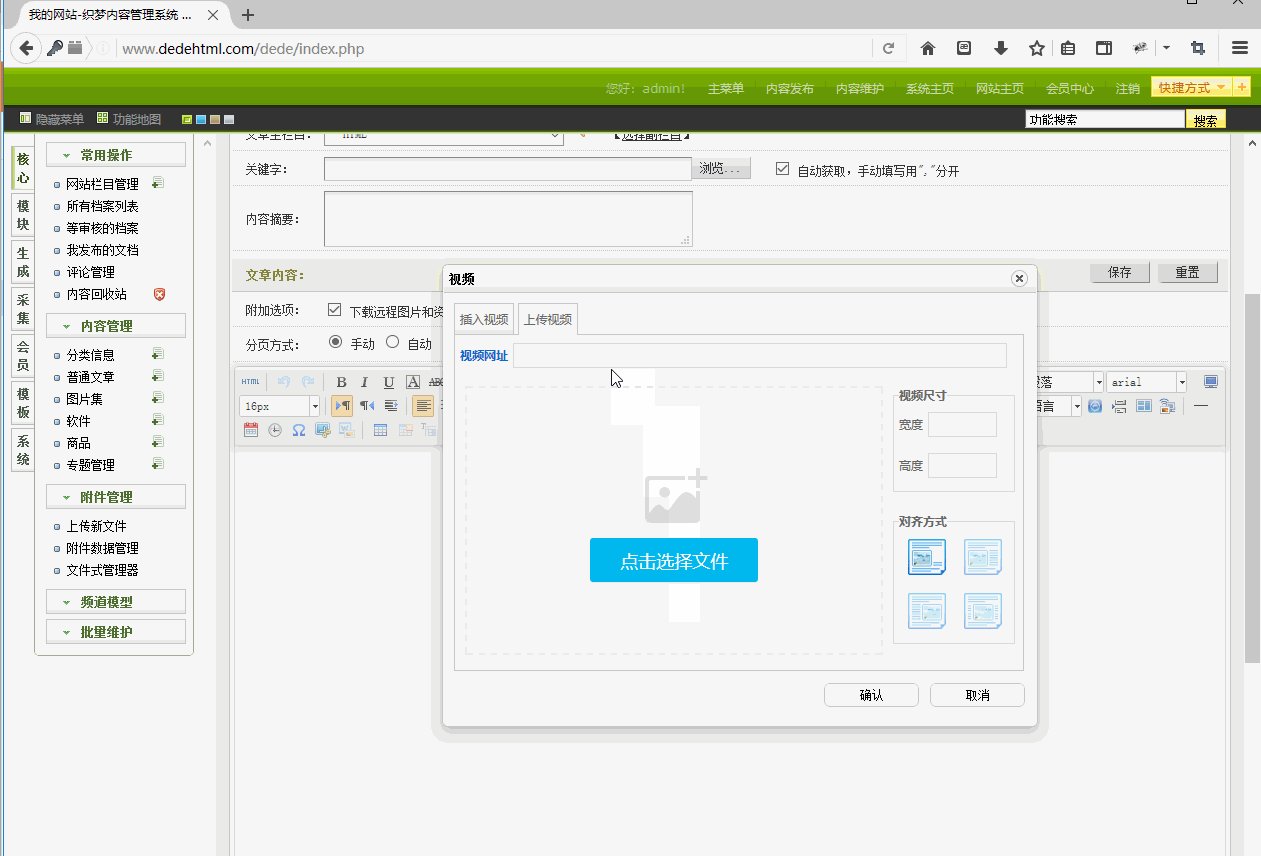
<table><tr><td><label for="videowebUrl" class="url">视频网址</label></td><td><input id="videowebUrl" type="text"></td></tr></table>如图

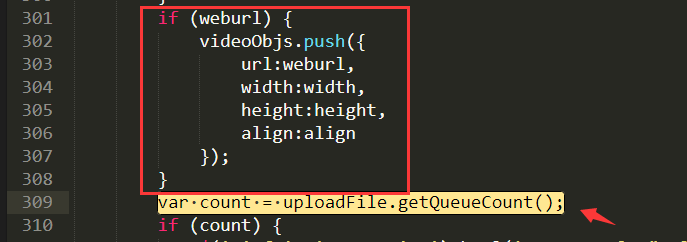
2、打开 /include/ueditor/dialogs/video/video.js 找到,大概在300行
var count = uploadFile.getQueueCount();在它上面加入
if (weburl) {
videoObjs.push({
url:weburl,
width:width,
height:height,
align:align
});
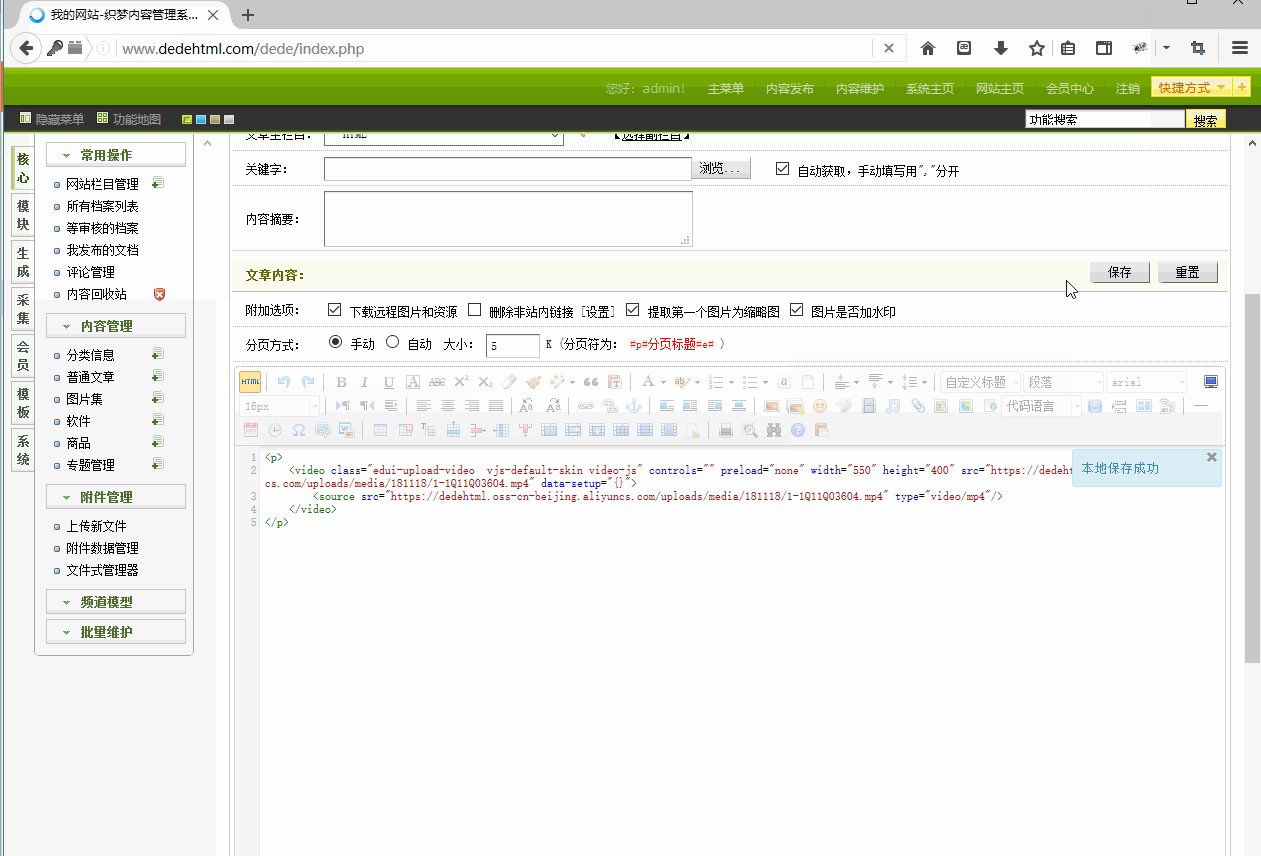
}如图

完成,刷新后台,查看效果
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!