有时候为了网站美化和用户体验度,站长们会在页面添加一些图片,这样使得网站看起来有灵性。这里说下dedecms利用自定义字段实现首页自定义小图标的方法。
一、目标:实现dede首页调用自定义小图标文档列表
效果图如下:

二、操作步骤
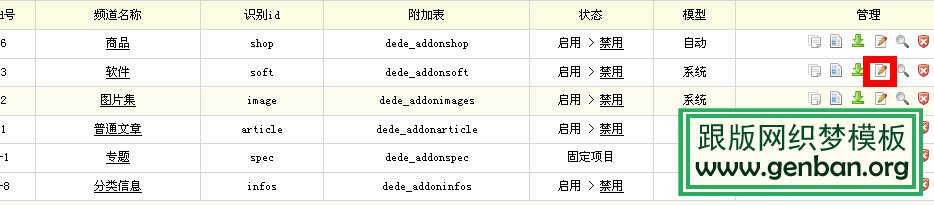
登陆dede后台,进入“核心”,选择“频道模型管理下”的“内容模型管理”,选择一个模型修改,这里我们选择
“软件模型”,点击修改、
如下图:


三、添加自定义字段
进入修改页面,选择字段管理,下一步添加新字段。
字段参数如下:
表单提示文字为:首页列表小图标(可以设为任意名字,这个只是后台添加文章时候的提示。)
字段名称:indeximg
字段类型:系统自动生成表单字段
前台参数:不选择
内容是否分页:否
数据类型:图片(仅网址)
默认值为:空
最大长度:默认250
自定义表单html:空
点击确定,添加好一个自定义字段,这时候进入软件频道,添加软件,就会发现多出一个属性框。这个就是首
页自定义小图标的选择框。
四、首页调用代码
调用代码如下:
{dede:arclist flag='a' addfields='indeximg' titlelen=42 channelid=3 row='6'}<li class='indexline'><a href=" [field:arcurl/]"> [field:array runphp='yes']@me = (empty(@me['indeximg']) ? "<img src="http://www.badubox.com/images/indeximg.png" width=38 height=38>" : "<img src='{@me['indeximg']}'/ width=38 height=38>");[/field:array]<strong>[field:title/]</strong></a></li>{/dede:arclist} 注意:上面红色部分,为没有指定自定义小图标时要返回的图片,请更改为自己网站的图片。 五、代码解析 {dede:arclist flag='a' addfields='indeximg' titlelen=42 channelid=3 row='6'}中addfields='indeximg'加载对字 段indeximg的索引,以便下面[field:array runphp='yes']@me = (empty(@me['indeximg']) ? "获取indeximg字段的值。 @me = (empty(@me['indeximg']) ?判断字段是否为空 如果自定义字段indeximg为空,则返回: <img src="http://www.***.com/images/indeximg.png" width=38 height=38>" 注:这里需要设置为自己需要的默认图片。 如果自定义字段indeximg不为空,则返回: <img src='{@me['indeximg']}'/ width=38 height=38> 即为indeximg字段的值 Design by www.badubox.com 八度盒子游戏网 转载请注明!版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: Dedecms首页实现自定义小图标列表