首先进入网站根目录,双击进入templets文件夹,然后点击新建文件夹,建立一个新文件夹用来存放自己的模板,下图中的new便是小编新建的文件夹

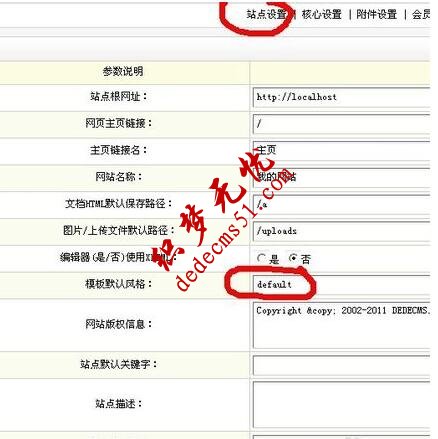
进入织梦后台,点击系统,点击系统基本参数,进入到系统配置参数界面

点击站点设置,然后找到模板默认风格,把它改为你新建的文件夹名称即可,默认为default

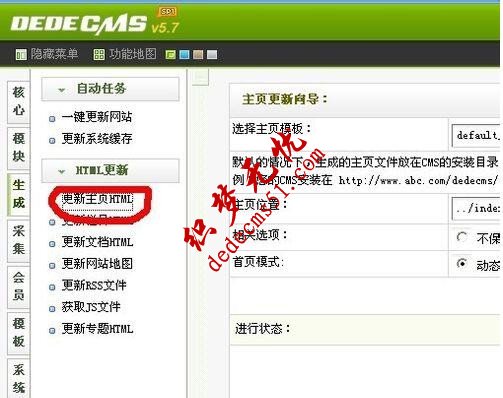
然后点击生成,点击更新主页HTML进行最后一步配置

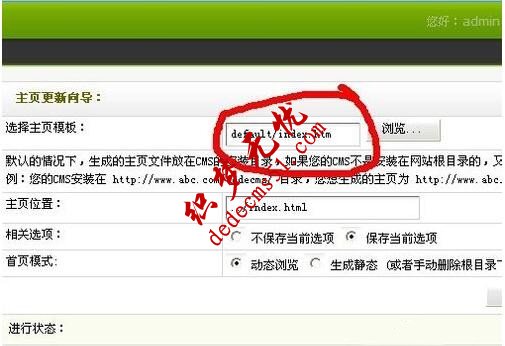
只要把选择主页模板的目录改为你新建的文件夹名称即可,像是小编就应该改为new/index.htm,默认的是default,如果你只是更改了默认模板风格而没有更改这里,会出现错误。


只要把你新制作的模板目录放在里面就能生效了,是不是很简单呀,那么就快去试试吧
注意事项
只有在网站根目录下的templets文件夹下建立才能生效,存放于其他位置模板不能生效.
更改默认模板风格的同时,不要忘记更改主页的模板位置,否则会出现主页模板不对的错误 。