有很多对PPT爱好的朋友很是喜欢看关于PPT设计方面的教程,而对于非PPT设计类的教程一概充耳不闻,其实,真正的PPT是在PPT之外。说这话的意思并不是为了显示得多有逼格,而是事实就是如此。不信,请看下面这篇小文。
这是一张颜色很漂亮的摄影图,给人的感觉娇嫩、鲜亮、纯净。但实际上如果用取色器分析,会发现分析出来的主色调未必是亮色或者看起来很纯的粉色。配色实在是一件很神奇的事~~而对于PPT配色就更是如此… …

关于PPT配色的一些小言语
要想真正弄懂PPT配色的奥义,我们且从PS配色说起

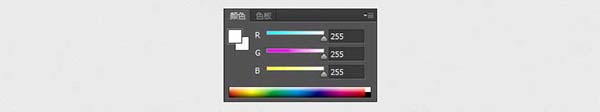
这是PS里的颜色窗口,简单直接的RGB三色各丢给你一个数值,你能想象出会产生一个什么样的颜色吗?(PPT里亦是如此… …)
如果你可以的话,大神,请默默CTRL+W吧……

对色彩想象力没那么强的人来说,PS里的RGB颜色模式很难调成你想要的颜色。HSB模式可能更好驾驭一些。(PPT里是叫HSL模式… …)

HSB的含义(PPT里叫HSL)
HSB是利用色相、饱和度以及亮度来划分颜色的一种更为直观色彩模式。
H代表色相(决定你的颜色是红橙黄绿还是青蓝紫,由0至360,为一个循环,类似于色环的表达式)
S代表饱和度(越少颜色会越发灰,数值为0时颜色为纯灰色)
B代表亮度(越多颜色会越黑,数值为100时颜色为白色)

可以把PS里的HSB颜色模式理解为一个三维坐标轴

如果用水彩画来表达的话,S即为原色添加白色的效果,B即为原色添加黑色的效果。可以描述为,加白色可以降低饱和度S,加黑色可以降低明度B。在刚开始的时候无论是画水彩或者是做设计,在添加一些光影效果的时候,容易在亮部加白去黑,暗部加黑去白。
然而这样制作出来的效果容易颜色不丰富,平淡,严重一些的会导致画面显脏,或过粉。

冷静的思考一下
亮部 固有色 暗部
亮部,即物体受到光线照射的那一面,暗部,即与受光面对应的那一面,其中并没有说明亮部是指白部,暗部是指黑部
实际上在日常生活中,受各种光线的影响,你几乎没有机会看到物体原本的颜色,固有色只是一个比较方便的表达方式而已,
然而在UI世界里,光影关系需要简化,有时可以为你的作品拟一个固有色。
大部分环境光不会是纯白色,所以亮部大部分也不会是赤裸裸的固有色+白色,同理,暗部也不会是简单粗暴的固有色+黑,你需要的是视觉上让那一部分亮起来或暗下去。

如果说最让人感觉鲜亮的颜色,莫过于秀色可餐的柠檬黄了
以前大学有个很棒的老师教过我们,给物体加高光的时候,你可以尝试添加一些柠檬黄。这句话不仅可以用在画画上,其实在设计方面也是通用的。
这是大学期间唯一一位挂过我科的老师,也是在出了社会很久后依旧能感受到他带来的好的好老师。

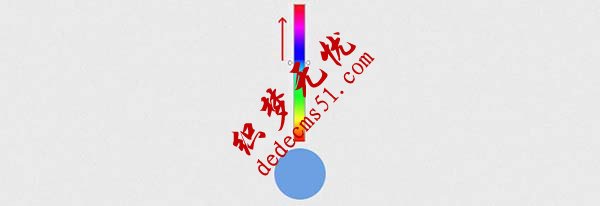
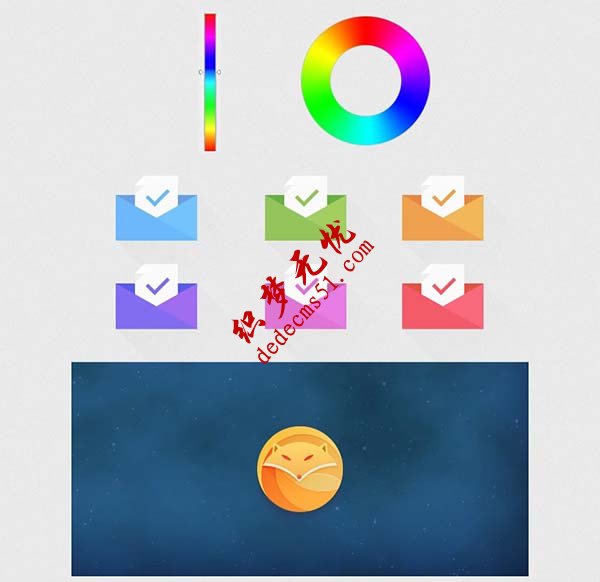
打开PS拾色器,点选上图“1”处的小圆点,你就进入了以色相(H)为主参照的调色模式。上下拖动“2”处的小三角,即可方便直观的改变色相(H)属性“3”是柠檬黄的位置

将小三角向柠檬黄的方向稍稍移动,同时调整一下亮度和饱和度,具体数值凭感觉构成了亮部的颜色。

向与柠檬黄相反的方向移动,同时调整一下亮度和饱和度,具体数值凭感觉构成了暗部的颜色
需要注意的是,看方向的时候需要把此色条柠成一个圆形来看,距离柠檬黄最近的方向就是你要选的颜色。

用这种方式配出来的颜色会更丰富一些,色泽丰满,兹兹发亮
请抛弃这个技巧
水无常形,兵无常势,怎样配色好,只有配多了才知道,并不能靠一板一眼的讲解来成为大神。这个只是一个很基础的技巧,或者说是纠正在配色方面的一个小问题,让遇到这种问题的人少走一点点弯路,然而具体问题还需具体分析,并不一定所有场合都适用于这种技巧,还是请各位跟着感觉走!
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: PPT配色的小技巧