随着越来越多的站长开始重视seo了,对rel="nofollow"也在乎得多了。但是由于百度编辑器ueditor并不自带rel="nofollow"功能,在引入其他站点URL链接的时候,就会导致蜘蛛流失,自己的网站权重下降。
今天素材无忧网整理了一下,来教大家怎么改,让ueditor的link自带rel="nofollow"标签,话不多说,直接上图。
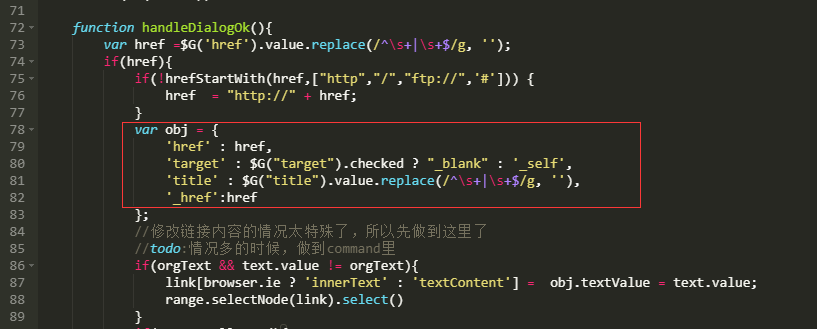
1、找到/core/extend/ueditor/dialogs/link/link.html,修改第81行。

'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^s+|s+$/g, ''),
'_href':href
|
'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^s+|s+$/g, ''),
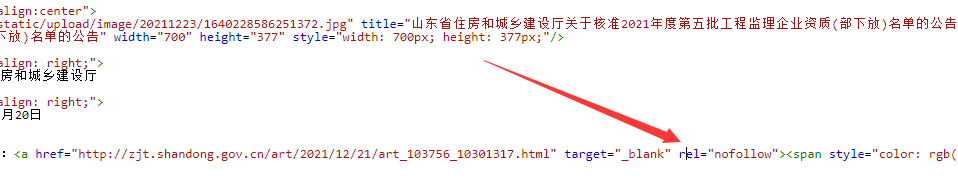
'rel': 'nofollow',
'_href':href
|

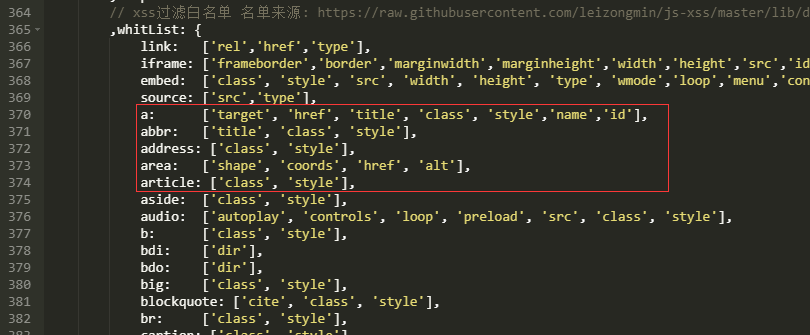
a: ['target', 'href', 'title', 'class', 'style','name','id'], abbr: ['title', 'class', 'style'], abbr: ['title', 'class', 'style'], area: ['shape', 'coords', 'href', 'alt'], |
a: ['target', 'href', 'title', 'class', 'style','name','rel','id'], abbr: ['title', 'class', 'style'], abbr: ['title', 'class', 'style'], area: ['shape', 'coords', 'href', 'alt'], |

版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!