pbootcms在制作TAG标签的时候,形成的链接地址一般为:
https://www.sucai51.cn/seo/?tag=素材无忧网
有客户需求,需要将TAG标签列表改成静态化的类似于栏目结构的需求。
形如:
https://www.sucai51.cn/tags/素材无忧网/
步骤:1,修改PHP文件。
打开:
apps/home/controller/ParserController.php
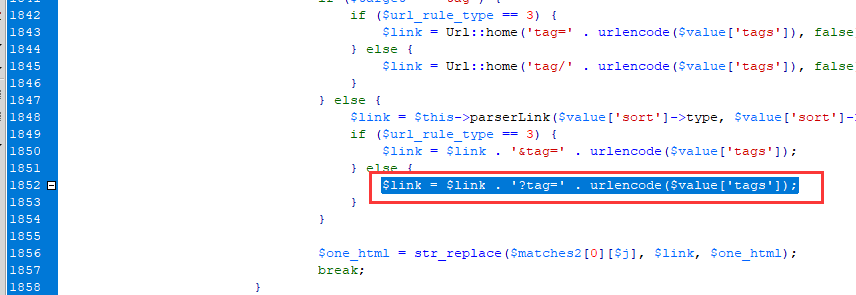
修改位置:大概1852行左右,

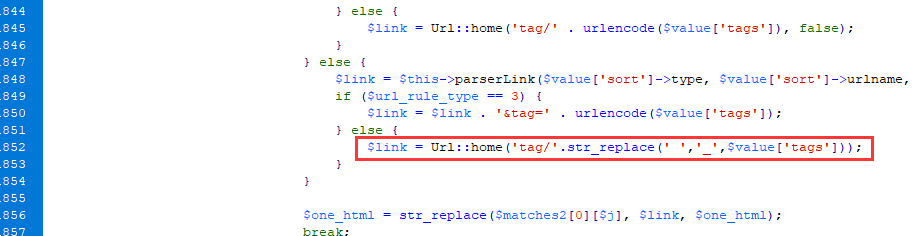
我们将红线内的代码删除。修改成:
$link = Url::home('tag/'.str_replace(' ','_',$value['tags']));
|

这样,TAG标签打开列表之后,地址URL就变成了需要的扁平化结构了。
步骤2: 模板文件中增加一个TAGS.HTML
可以直接使用newslist.html
修改TDK。
原来的TDK
|
已经不再适用这里了。
我们需要修改成:
|
让它获取到标签来当列表的标题。
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!