响应式Web设计经常需要我们通过百分比设置组件宽度。如果我们不考虑边框,那么很容易就可以实现,但如果你给每一列以及总宽度都采用百分比设置,那这个时候固定的边框大小就会出来捣乱。下面我们将看到一组方法去解决这个问题,你会学到如何创建一个流式布局,而不用担心额外的边框以及内边距。
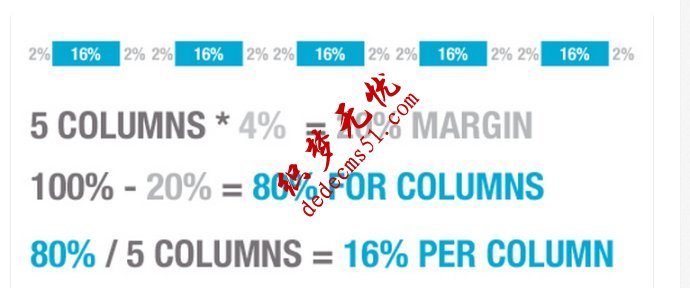
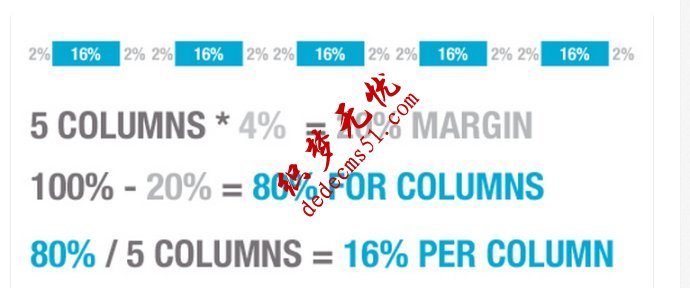
假设我们需要一个五列的布局。我们要考虑的第一件事就是外边距(margins).假设所有的列都需要4%的外边距,我们需要为所有的外边距保留20%(4%*5(5列)=20%)的占宽比;然后我们从总宽比(100%)里面减去20%,得到的就是所有列实际占的总宽比。所以每一列的占宽比即16%(80% /5)。下面是一个详细的图表:

相应的CSS代码如下:
.column{
width:16%;
margin: 2% 2%;
float: left;
background: #03a8d2;
}
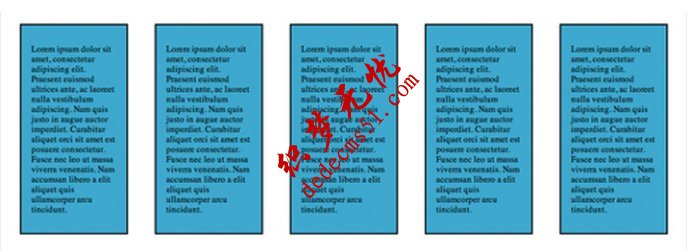
对应的界面是:

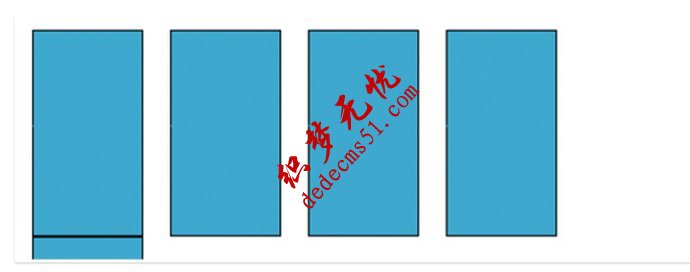
当我们给每一列添加一个2px的边框时,问题出现了,如下图,最后一列被挤到下面去了。

解决方案当然应该是:在之前的计算中我们应该考虑到边框(border),但是我们怎么去做呢?结论是,我们不能用百分比去设置border边框的大小,只能用一个固定的值。因为如果所有的都使用百分比设置,那么我们留给border的空间也会是一个变化的值,也就是说当页面宽度变化时,border的值也会跟着变化,这样是有问题的。这使得我们没有办法去决定我们边框的宽度!
解决方案
设置CSS的box-sizing属性值为“border-box”,这样就会把borders和padding全都包含在定义的宽高里面。这就意味着一个带有2px边框的200px的div仍然宽度是200px!!是不是很神奇呢?
.column{
width: 16%;
margin: 2% 2%;
float: left;
background:#03a8d2;
border: 2px solid black;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}

即使我们加上padding,也同样可以正常显示:

浏览器兼容性问题:
兼容性和上面的一样,除了IE需要8以上的版本,其他浏览器均可兼容,同时这个方法不会出现上面提到的阴影问题。织梦无忧(www.dedecms51.com 专注织梦好模板)