由于百度官方指出MIP改造,可以提升网站排名,直接导致网站优化行业流行起了MIP改造流。因广大朋友和网友的要求,特此为大家分享我的dede织梦程序网站的MIP改造方法,以下就是我的MIP改造教程,希望对大家快速改造dede织梦程序有所帮助。
(写在教程前的一些话)
1、本教程适合自建dede织梦程序移动站点MIP化,如果使用的是dede织梦默认的m站点的话,此教程仅供参考了解。(注:我们也提供网站建设服务,欢迎咨询了解。)
2、本教程,适合资讯类的dede织梦网站程序,其他交互等复杂类的网站,仅供参考了解。
3、其中部分内容来源百度站长社区,非常感谢分享者的贡献。
4、以下教程仅是本人的经验分享,相信也有其他的MIP改造方法,希望抛砖引玉,让更多人分享不同的MIP改造方法。
5、改造前,先备份网站程序。避免改造失误,导致损失,概不负责。
6、本教程并没提供改好的mip模板,只是希望大家根据mip改版教程来自己进行改版,从而达到自己的网站结构要求。
7、由于目前百度官方MIP改造并不完善,针对部分网站功能还未开放,具体开放了哪些功能的MIP改造,可以详细了解:https://www.mipengine.org/doc/00-mip-101.html 如果发现自身网站的某些功能还不能MIP改造的话,建议去掉或用其他方法替换。
第一步:复制一份自身移动wap网站程序
为了解决数据库统一问题,我们必须保证网站后台参数、模板等设置与移动站点统一。首先新建MIP站点,把移动网站程序复制到新建MIP站点,并使用统一数据库(建议程序代码放在同一服务器,这样连接数据库更方便、快捷)。
注:
1、如果你是直接复制的移动网站程序,而且MIP站点也在同一服务器,那么不需要进行任何的数据库连接操作。
2、如果非上述所说,则要去MIP站点的data文件夹找到common.inc.php文件,把$cfg_dbhost = 'localhost';这里的localhost改成数据库IP或者数据库的域名,同时数据库要允许远程连接。(相对来说要麻烦一点)
3、把robots文件设置成只能百度访问,方法如下:
User-agent:Baiduspider
Allow:/
Disallow: /plus/ad_js.php
Disallow: /plus/advancedsearch.php
Disallow: /plus/car.php
Disallow: /plus/carbuyaction.php
Disallow: /plus/shops_buyaction.php
Disallow: /plus/erraddsave.php
Disallow: /plus/posttocar.php
Disallow: /plus/disdls.php
Disallow: /plus/feedback_js.php
Disallow: /plus/mytag_js.php
Disallow: /plus/rss.php
Disallow: /plus/search.php
Disallow: /plus/recommend.php
Disallow: /plus/stow.php
Disallow: /plus/count.php
Disallow: /include
Disallow: /templets
User-agent: *
Disallow: /
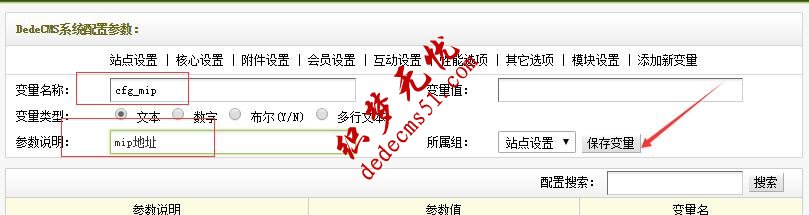
第二步:后台添加cfg_mip变量
在网站后台,“修改参数”-“添加新变量”,添加cfg_mip变量,如下图:

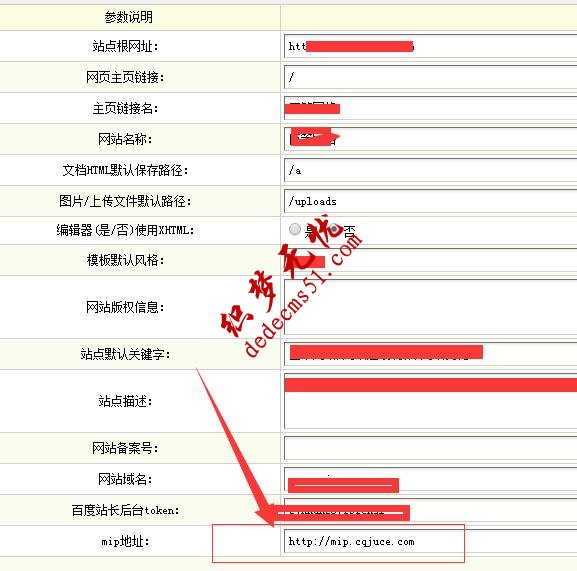
添加好变量后,接下来就是填入你的mip网站域名,如下图:

注:链接必须记得带上“http”;
第三步:dede程序模板修改
改版规则
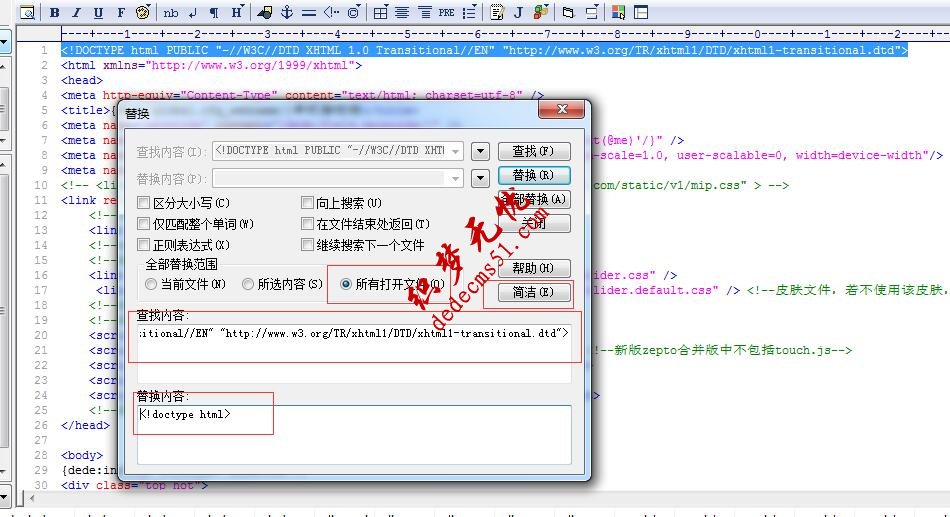
1、起始标签更改为 <!doctype html>;如下图:

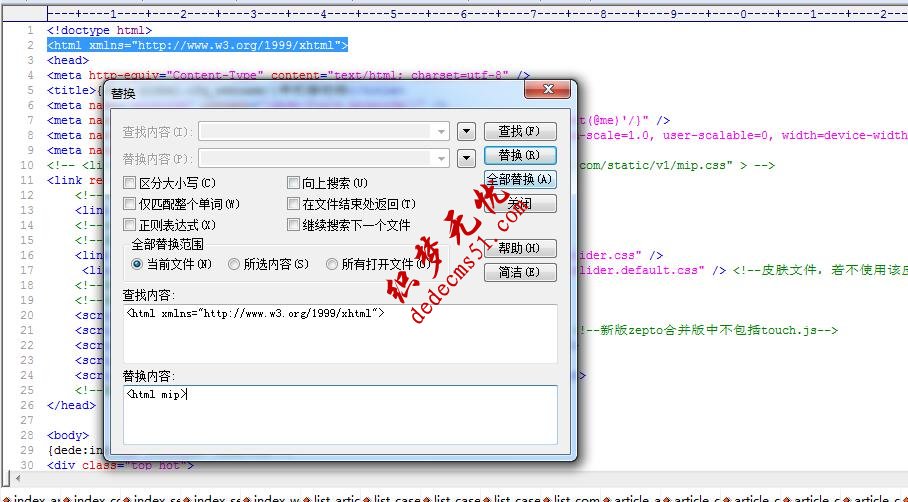
2、html标签必须加上mip标记,即: <html mip>,如下图:

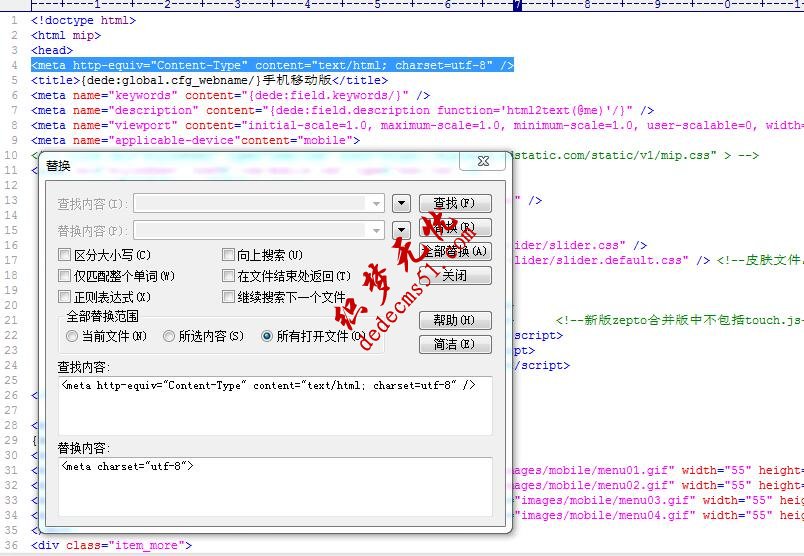
3、必须在head标签中包含字符集声明: <meta charset="utf-8">,字符集统一为utf-8,如下图:

注:怎么把gbk32改成utf-8,详见百度站长平台网上教程。
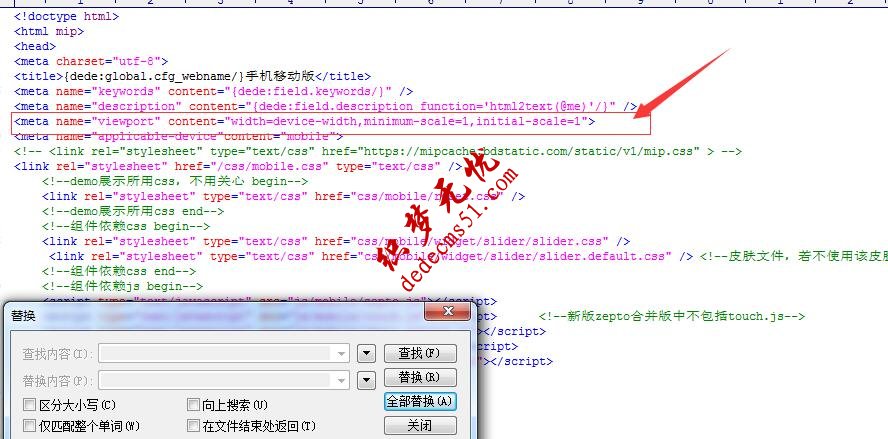
4、在head标签中添加以下标签:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="stylesheet" type="text/css" ref="https://mipcache.bdstatic.com/static/v1/mip.css" >
<link rel="canonical" href="http://m.dedecms51.com/ >
注:canonical标签,href必须是对应的移动网站url,所以:
栏目模板应加:<link rel="canonical" href="http://m.dedecms51.com{dede:type typeid='0′ row=1}[field:typelink /]{/dede:type} >
文章模板应加:<link rel="canonical" href="http://m.dedecms51.com{dede:field name='arcurl'/} >



5、body标签中加入:<script src="https://mipcache.bdstatic.com/static/v1/mip.js" ></script >

6、去除所有script标签,以下两种情况除外:1)外链mip组件所需js,2)type为"application/ld+json" 或 "application/json";
7、添加target="_blank"属性,a标签内必须添加target="_blank"属性。
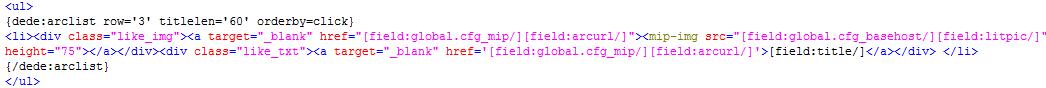
8、a标签替换:因mip改造必须是绝对路径,所以把所有a标签改成绝对路径,方法:在链接前加{dede:global.cfg_mip/}(在全局内使用)或[field:global.cfg_mip/](在{dede:arclist}内使用),例:<a target="_blank" href="[field:global.cfg_mip/][field:arcurl/]">

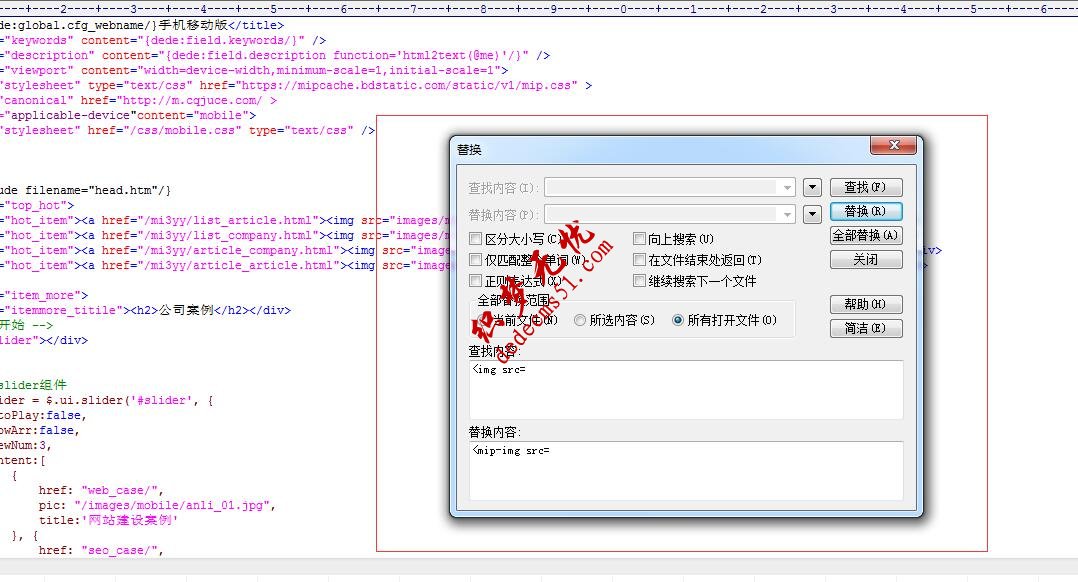
9、img替换为mip-img;添加绝对路径,方法和a标签替换一样;为了让img地址统一,在链接前加[field:global.cfg_basehost/]而非[field:global.cfg_mip/]。

其他标签替换规则请访问:https://www.mipengine.org/doc/2-tech/1-mip-html.html, 本教程不再细说。
第四步:include文件替换
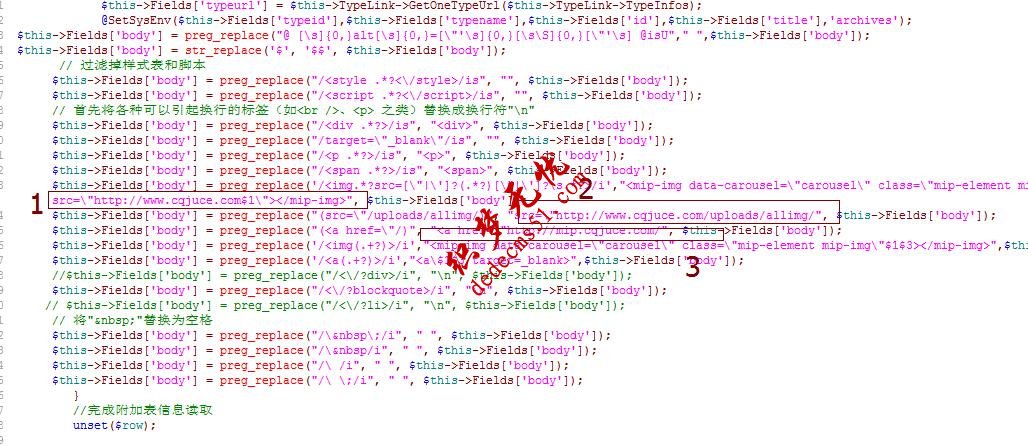
下载include文件(链接: 密码:tz79),将include文件夹直接覆盖到你现在MIP站点的include文件夹里面,修改arc.archives.class.php文件,如下:

注:1、图片标注1/2,链接用主域名地址,确保图片地址统一,标注3,链接地址替换成你的mip域名。
2、如果你的dede程序经过二次开发,诸如新建了内容模型,那么你得把arc.archives.class.php文中截图部分的“body”替换成你的数据字段名。
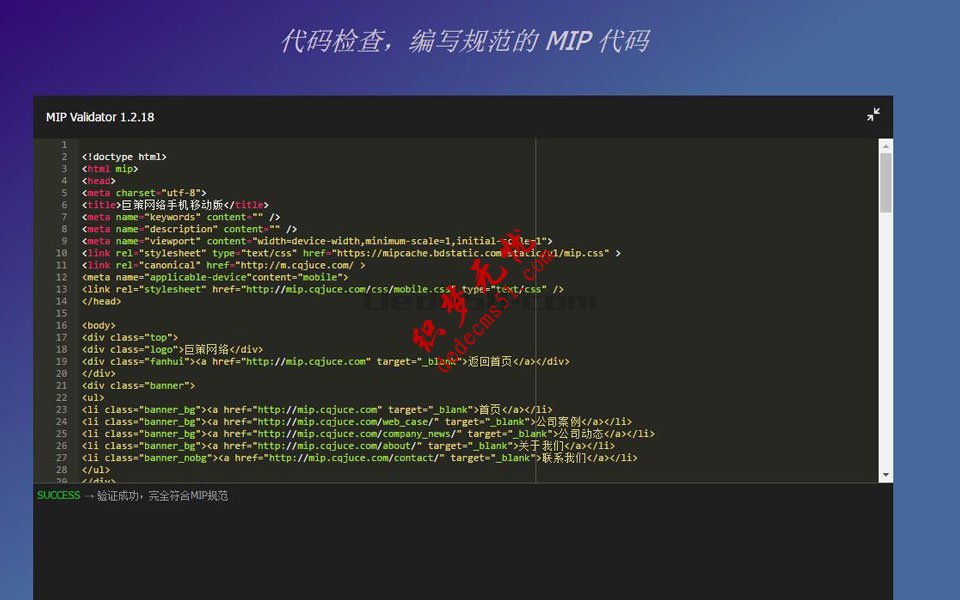
第五步:MIP检查
改完以后,把源代码复制检查。检查地址:https://www.mipengine.org/validator/validate 。检查中难免不会出遗漏,根据提示修改即可。如果提示以下信息,恭喜你mip改造成功。

第六步:移动站点标识MIP站点
在移动网站上标识mip站点,代码如下:<link rel="miphtml" href="http://m.dedecms51.com/">
第七步:检查死链
在改造过程中,不可避免的会出现一些纰漏,造成死链产生,这个时候使用死链检查工具
,查出死链并进行修改。
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦DEDECMS程序MIP改造教程方法(三端共存)