使用易优cms如何分栏目调用栏目banner图呢,下面小编就给大家提供两个方法来实现。
第一种方法:使用栏目自带的栏目图片。
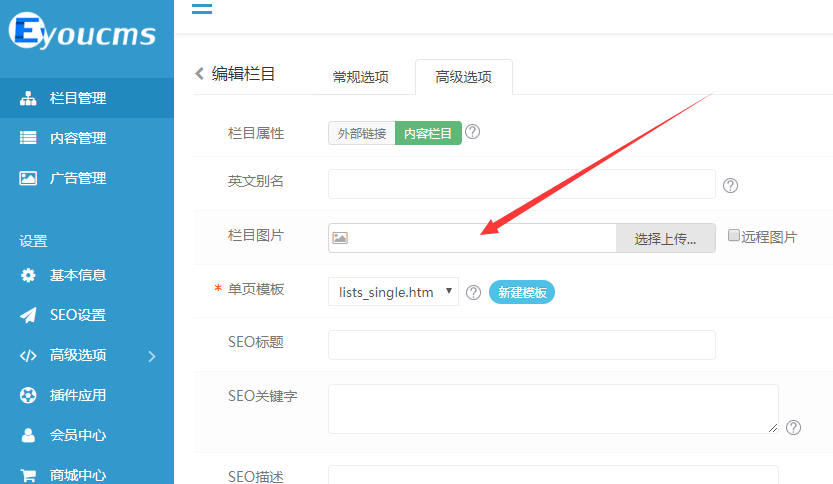
后台栏目编辑>高级选项>添加栏目图片
当前栏目图片:{$eyou.field.typelitpic}
顶级栏目图片:{$eyou.field.typeid|gettoptype=###,'litpic'}
子栏目有图片时显示子栏目图片,当子栏目没有图片时,默认调取顶级栏目:{eyou:notempty name='$eyou.field.litpic' /}{$eyou.field.litpic} {eyou:else /}{$eyou.field.typeid|gettoptype=###,'litpic'}{/eyou:notempty}
第二种方法:添加栏目字段
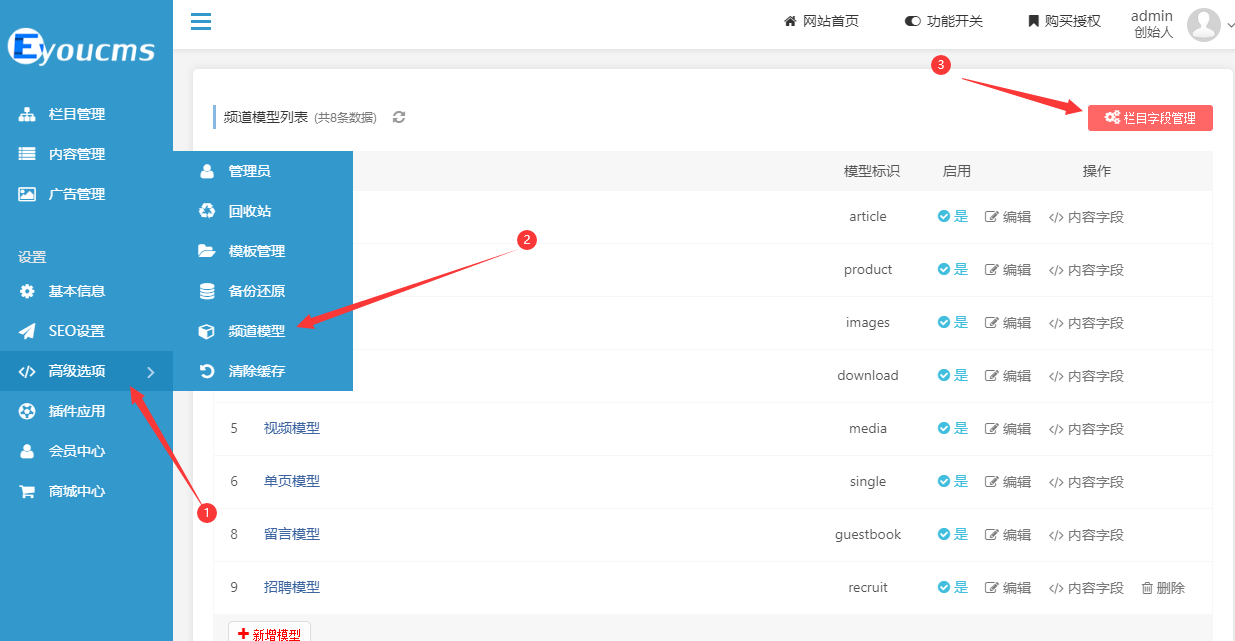
1.先再后台添加栏目字段。高级选项>频道模型>栏目字段>新增字段

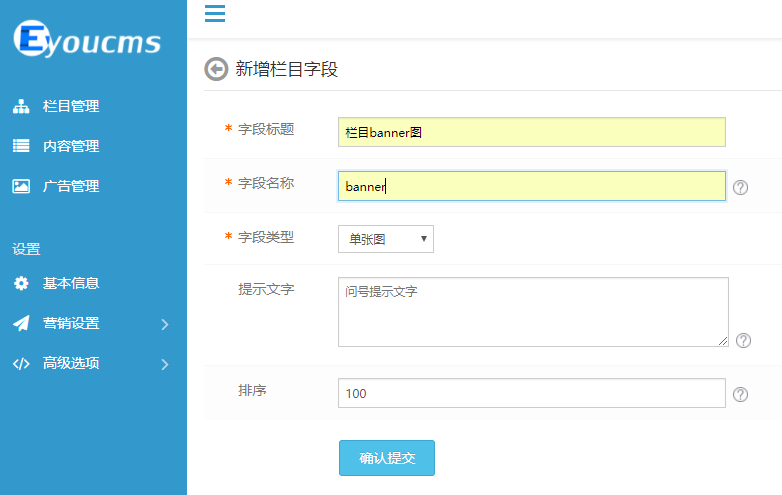
2.新增字段,字段标题"栏目banner图",字段名称"banner",字段类型"单张图"
3.模板标签的调用。添加完成后,我们在模板文件里找到图片相对应的代码,填写为我们新增的字段代码即可。
当前栏目banner图:{$eyou.field.banner}
顶级栏目banner图:{$eyou.field.typeid|gettoptype=###,'banner'}
子栏目有图片时显示子栏目图片,当子栏目没有图片时,默认调取顶级栏目:{eyou:notempty name='$eyou.field.banner' /}{$eyou.field.banner} {eyou:else /}{$eyou.field.typeid|gettoptype=###,'banner'}{/eyou:notempty}
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 易优CMS 如何分栏目调用banner图