1.下载帝国cms内容页插入代码高亮显示,附件如下:
帝国cms内容页插入代码高亮显示.zip (44.12 KB)
2.解压帝国cms内容页插入代码高亮显示.zip之后,得到一个css文件和一个js文件,将两个文件传到自己网站目录中,具体传到哪里你自己决定。
3.引用刚才上传的两个文件,在文章内容页引用(路径改为你自己的路径)。
4.到这里基本上就差不多了,这个帝国CMS文章页添加代码如何高亮显示的方法是半手动的,还需要在发布内容的时候,手动加下面css样式。具体如下(打个比方,如果你插入的代码是html,那你就修改为第11行的样式)
ActionScript3
Bash/Shell
Css
C/C++
CodeFunction
C#
Delphi
Diff
Erlang
Groovy
Html
Java
JavaFx
javascript
perl
php
plainText
PowerShell
Python
Ruby
Scala
Sql
Vb
Xml
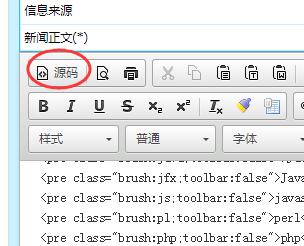
5.也就是每次写文章的时候都要点击一下编辑器右上角的【源码】按钮

然后在源代码中加入,例如你插入的是html代码,你就在源代码中修改样式,(如下,把其中的html换成你要插入的代码即可)
这里是是html代码
说的这么清楚,应该差不多了!
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 帝国CMS文章内容页添加代码如何高亮显示