本帝国cms插件利用Ajax实现无刷新加载更多的列表信息,用查看更多按钮来替代翻页功能,无限加载。
服务端源码:(保存路径为/e/action/get_news_index.php)
<?php
require('../class/connect.php');
require('../class/db_sql.php');
require('../data/dbcache/class.php');
if($_POST[action] == 'getmorenews'){
$table=htmlspecialchars($_POST[table]);
if(empty($_POST[orderby])){$orderby='newstime';}else{ $orderby=htmlspecialchars($_POST[orderby]);}
if(empty($_POST[myorder])){$myorder='desc';}else{ $myorder='asc';}
if(empty($_POST[limit])){$limit=15;}else{ $limit=(int)$_POST[limit];}
if(empty($_POST[classid])){$where=null;}else{ $where='where classid in('.$_POST[classid].')';}
if(empty($_POST[length])){$length=50;}else{ $length=(int)$_POST[length];}
if(empty($_POST[small_length])){$small_length=500;}else{ $small_length=(int)$_POST[small_length];}
$link=db_connect();
$empire=new mysqlquery();
$num =(int)$_POST['next'] *$limit;
if($table){
$sql=$empire->query("SELECT * FROM `".$dbtbpre."ecms_".$table."` $where order by $orderby $myorder limit $num,$limit");
while($r=$empire->fetch($sql)){
if($r[titlepic]==''){
$r[titlepic]=$public_r[news.url]."e/data/images/notimg.gif";
}
$oldtitle=stripSlashes($r[title]);
$title=sub($oldtitle,'',$length);
$smalltext=stripSlashes($r[smalltext]);
$smalltext=sub($smalltext,'',$small_length);
$classname=$class_r[$r[classid]][classname];
$newsurl=$public_r[newsurl];
$classurl=$newsurl.$class_r[$r[classid]][classpath];
?>
<p class="latest_news_list fixed">
<p class="news_cover">
<a href="<?=$r[titleurl]?>" target=_blank><img src="<?=$r[titlepic]?>" width=160 height=100 /></a>
</p>
<p class="news_text">
<h3><a href="<?=$r[titleurl]?>" target=_blank><?=$r[title]?></a></h3>
<p><?=$smalltext?></p>
<p><span class="timmer fr"><?=date("Y-m-d",$r[newstime])?></span><a href="<?=$classurl?>"><?=$classname?></a></p>
</p>
</p>
<?php
}
}
}
db_close();
$empire=null;
?>前端JS脚本实现代码:
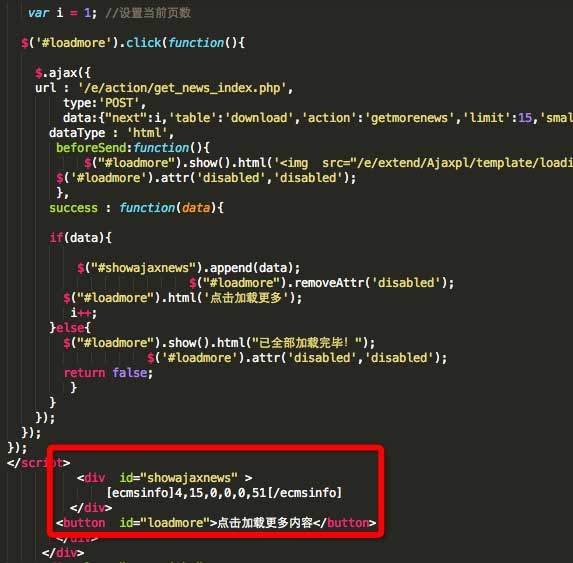
$(function(){
var i = 1; //设置当前页数
$('#loadmore').on('click',function(){
$.ajax({
url : '/e/action/get_news_index.php',
type:'POST',
data:{"next":i,'table':'news','action':'getmorenews','limit':15,'small_length':120},
dataType : 'html',
beforeSend:function(){
$("#loadmore").show().html('<img src="/e/extend/Ajaxpl/template/loading1.gif" width=80/>正在努力加载中...');
$('#loadmore').attr('disabled','disabled');
},
success : function(data){
if(data){
$("#showajaxnews").append(data);
$("#loadmore").removeAttr('disabled');
$("#loadmore").html('点击加载更多');
i++;
}else{
$("#loadmore").show().html("已全部加载完毕!");
$('#loadmore').attr('disabled','disabled');
return false;
}
}
});
});
});ajax请求服务端参数说明
next:第几页
table:调用数据表
limit:每次调用数量
small_length:简介截取字符数
length:标题截取字符数
classid:调用栏目,允许多个,如1,2,3,4 特别注意,必须是调用同一数据表的栏目
orderby:排序,默认是newstime,传什么就按什么来排序,如 id
myorder:正反序,默认是asc,传值怎为desc
除此之外还需要有一个按钮来载入更多
<button id="loadmore">点击加载更多内容</button>
还需要一个渲染数据的元素(id="showajaxnews")点击加载更多按钮后获取到的数据会追加到showajaxnews元素里面,在点击载入按钮之前我们需要预放一下数据在里面,这样的话打开页面就有部分数据,点击载入按钮后追加到末尾!
<p id="showajaxnews" ></p>
参考模板代码:

本插件是在jQuery下实现,请务必引入jquery,否则不能正常运行!
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 帝国CMS二次开发无刷新Ajax加载更多列表信息插件