帝国CMS自带的内容分页标签为[!--page.url--],在制作多终端模板的时候,[!--page.url--]在手机端就会显得太长了,如果删掉一些[!--page.url--]在电脑端又显得太短。
完美的方法是自定义一个分页函数,在对于新手朋友太难,这里织梦无忧分享一个简单的方法,利用JS来完成,不太完美但基本功能都能实现。
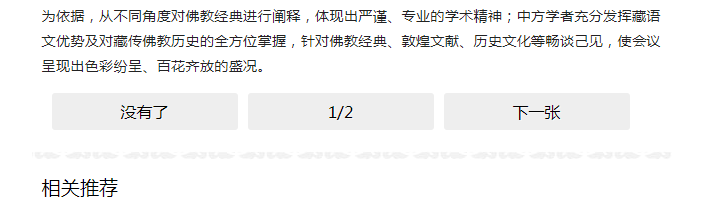
手机版大致效果是这样

下面来说说代码,首先是模板代码
<p class="contentpage"> <span class="pre">上一张</span> <b class="nub"></b> <span class="next">下一张</span> <p id="page">[!--page.url--]</p> </p>
然后是JS,
<script>
var num = $("#page").find("em").text();
$(".nub").text(num);
$(".pre").click(function(){
var url = $("#page").find("b").prev().attr("href");
if(url){
window.location.href=url;
}else{
$(this).text("没有了")
}
})
$(".next").click(function(){
var url = $("#page").find("b").next().attr("href");
if(url){
window.location.href=url;
}else{
$(this).text("没有了")
}
})
</script>最后是内容分页函数代码,在/e/class/t_functions.php里面
//返回内容分页
function sys_ShowTextPage($totalpage,$page,$dolink,$add,$type,$search=""){
global $fun_r,$public_r;
if($totalpage==1)
{
return '';
}
$page_line=$public_r['textpagelistnum'];
$snum=2;
//$totalpage=ceil($num/$line);//取得总页数
$firststr='<em>'.$page.'/'.$totalpage.'</em>';
//上一页
if($page<>1)
{
$toppage='<a href="'.$dolink.$add[filename].$type.'">'.$fun_r['startpage'].'</a>';
$pagepr=$page-1;
if($pagepr==1)
{
$prido=$add[filename].$type;
}
else
{
$prido=$add[filename].'_'.$pagepr.$type;
}
$prepage='<a href="'.$dolink.$prido.'">'.$fun_r['pripage'].'</a>';
}
//下一页
if($page!=$totalpage)
{
$pagenex=$page+1;
$nextpage='<a href="'.$dolink.$add[filename].'_'.$pagenex.$type.'">'.$fun_r['nextpage'].'</a>';
$lastpage='<a href="'.$dolink.$add[filename].'_'.$totalpage.$type.'">'.$fun_r['lastpage'].'</a>';
}
$starti=$page-$snum<1?1:$page-$snum;
$no=0;
for($i=$starti;$i<=$totalpage&&$no<$page_line;$i++)
{
$no++;
if($page==$i)
{
$is_1="<b>";
$is_2="</b>";
}
elseif($i==1)
{
$is_1='<a href="'.$dolink.$add[filename].$type.'">';
$is_2="</a>";
}
else
{
$is_1='<a href="'.$dolink.$add[filename].'_'.$i.$type.'">';
$is_2="</a>";
}
$returnstr.=''.$is_1.$i.$is_2;
}
$returnstr=$firststr.$toppage.$prepage.$returnstr.$nextpage.$lastpage;
return $returnstr;
}CSS代码就不分享了,自己些吧。
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 帝国CMS结合JS自定义手机端内容分页样式