帝国cms编辑器中使用代码高亮的方法,教大家如何在帝国cms编辑器中整合highlight。

1.首先下载highlight
下载地址:https://highlightjs.org/download/
下载解压后styles文件夹里面是风格样式。
2.接下来开始整合到编辑器
在/e/admin/ecmseditor/infoeditor/styles.js 代码中添加
{ name: 'Preformatted Text',element: 'pre' },
添加完后编辑器样式会多出一个Preformatted Text选项
在我们需要使用代码高亮的地方使用Preformatted Text样式。
3.在需要使用代码高亮的模板中引入highlight。 可以调整样式在styles文件中,我们这里使用的是tomorrow-night-eighties.css样式。
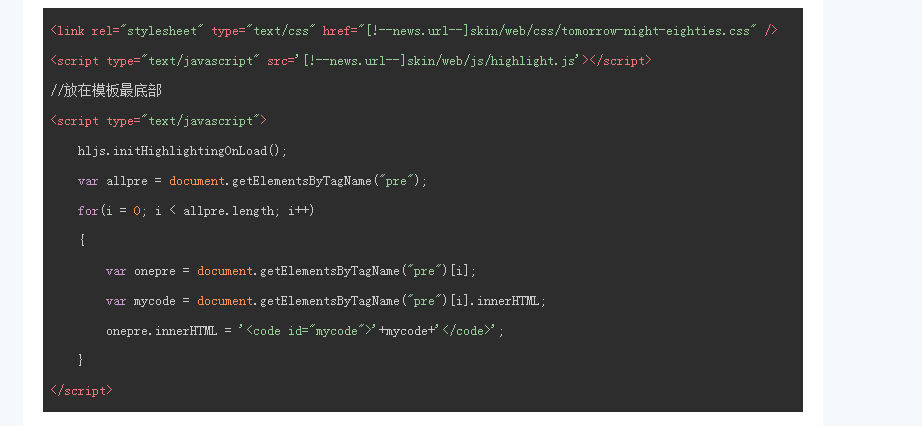
<link rel="stylesheet" type="text/css" href="[!--news.url--]skin/web/css/tomorrow-night-eighties.css" />
<script type="text/javascript" src='[!--news.url--]skin/web/js/highlight.js'></script> //放在模板最底部
<script type="text/javascript"> hljs.initHighlightingOnLoad(); var allpre = document.getElementsByTagName("pre"); for(i = 0; i < allpre.length; i++) { var onepre = document.getElementsByTagName("pre")[i]; var mycode = document.getElementsByTagName("pre")[i].innerHTML; onepre.innerHTML = '<code id="mycode">'+mycode+'</code>'; } </script>
至此插件整合完成。
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 帝国cms编辑器中使用代码高亮的方法