随着PC互联网与移动互联网的不断融合、以及各类移动访问终端增加,网站移动互联越来越重要了,所以帝国CMS7.2版本在原来版本的多访问终端功能基础上,做出更多的改进,让网站多种移动访问端制作更加方便。下面我们来讲解帝国CMS7.2版本的“多终端访问功能”使用:
新增网站访问端步骤:
一、设置所有访问端统一的访问地址;
二、新增访问端使用的模板组;
三、新建访问端目录,并复制一份帝国CMS程序文件进去;
四、给新增的访问端目录绑定个二级域名;
五、到主访问端后台新增“网站访问端”;
六、到新访问端目录修改配置文件参数;
七、完成。
下面为详细操作步骤:
一、设置所有访问端统一的访问地址
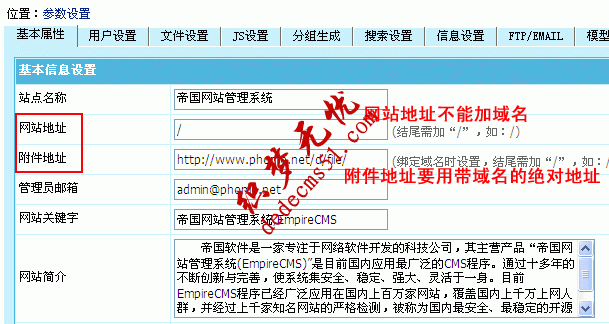
后台>系统>系统参数设置:
网站地址:这个地址一定不要加上域名,比如设置为:/(默认安装后也是没有加上域名,如果自行修改过,请把域名去掉。)
附件地址:这个地址必须加域名,比如设置为:http://www.xx.com/d/file/ 或者 给附件目录/d/file/绑定个二级域名,然后设置为绑定的二级域名地址,如:http://file.xx.com/

这样所有端的访问地址就全部统一了。
相关说明:如果改了网站地址,记得到后台>系统>数据更新>更新信息页地址:重新更新下内容页地址。没有修改不用操作。
二、新增访问端使用的模板组
(一)、新增访问端使用的模板组
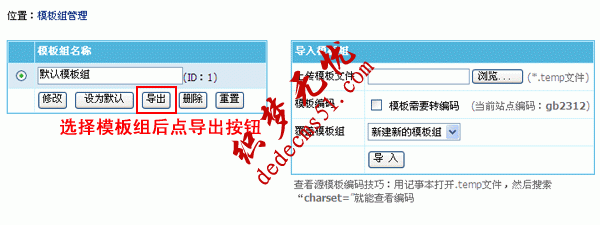
1、导出默认模板组
后台>模板>模板组管理>导入/导出模板组:导出“默认模板组”模板组,并将导出的模板组*.temp文件保存好。

2、通过导入默认模板组来新增访问端使用的模板组
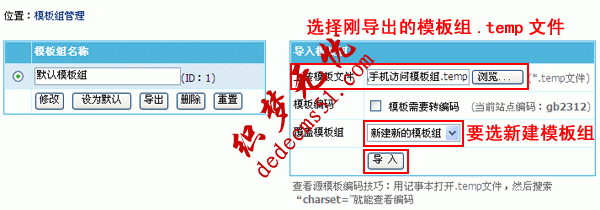
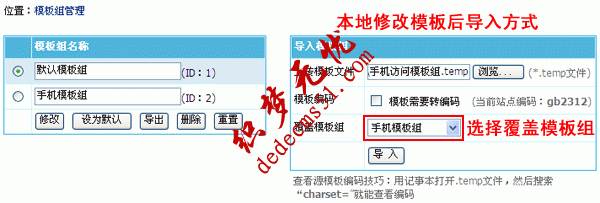
后台>模板>模板组管理>导入/导出模板组:导入刚才导出的模板组*.temp文件。
覆盖模板组:一定要选“新建新的模板组”。

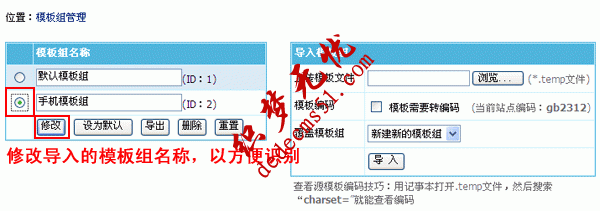
3、导入完成后返回管理模板组页面,修改导入的模板组名称:

4、至此新访问端的模板组新增完成。
(二)、后续访问端模板组的模板修改方式
1、方式一:后台模板管理里直接修改
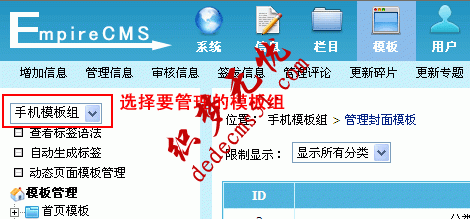
后台>模板:左侧菜单最顶部有个“默认模板组”下拉框,可以选择要修改哪个模板组下的模板,然后就可以修改此访问端的模板。

2、方式二:可以本地装份帝国CMS用来管理和调试此访问端模板组的模板
(1)、本地安装好帝国后,把新访问端的模板组导出,然后将模板组导入本地帝国CMS后台,这样本地就可以修改模板了。
(2)、将新访问端的模板组下的模板修改后,导出模板组,再导入网站后台的模板组,但覆盖模板组:要选择此访问端的模板组,以达到覆盖模板效果。

三、新建访问端目录,并复制一份帝国CMS程序文件进去
(一)、新建访问端目录:可以在任意目录下新建。(注意事项:不在主端目录下建子目录,要注意设置好目录权限。)
一般在主访问端下建个子目录就可以。比如:在帝国CMS根目录下建“phone”目录来做手机访问端目录。

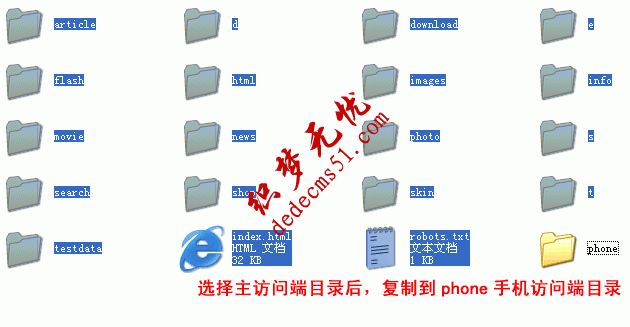
(二)、把主访问端目录复制一份到新建的访问端目录。比如:复制到上面我建的“phone”目录。
选择目录和文件,并复制:

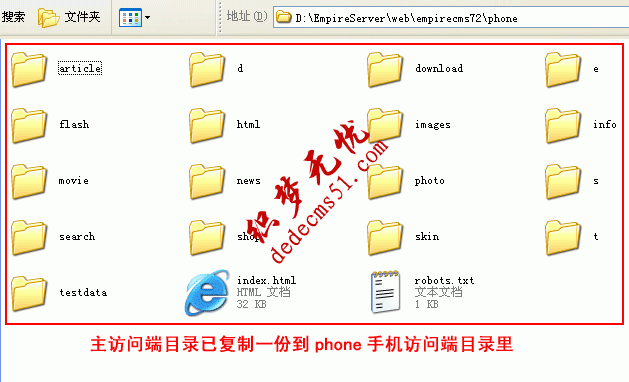
把目录和文件粘贴到手机访问端“phone”目录:

相关说明:
1、复制目录后记得设置好此访问端目录权限,所需设置目录权限列表可以看帝国CMS的安装说明、以及网站的栏目目录权限。
2、也可以复制一份全新的帝国CMS程序到新访问端目录,但复制后记得删除e/install安装目录,以及复制主访问端的e/config/config.php配置文件过去。然后再设置目录权限。
四、给新增的访问端目录绑定个二级域名
例如:把 m.xx.com 绑定到上面新建访问端 phone 目录。(本地测试可以修改hosts文件来实现绑定域名效果。)
相关说明:域名绑定的一般步骤如下
1、域名控制面板里设置解析到服务器IP
2、服务器里设置绑定域名到目录(apache/iis里设置)
3、设置后重启apache或iis。
域名绑定操作需要在服务器或空间上操作,不在帝国CMS操作范围内,详细操作步骤大家可以百度搜索一下。
五、到主访问端后台新增“网站访问端”
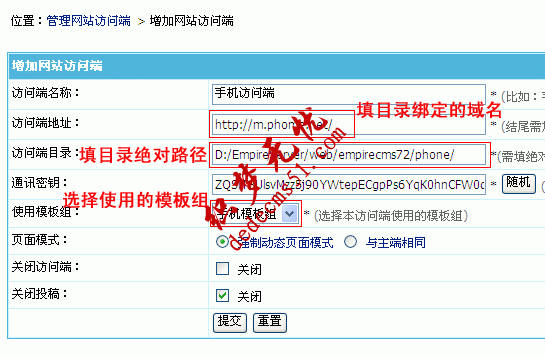
(一)、主访问端后台>系统>网站多访问端>管理网站访问端,点击“增加访问端”:
访问端名称:比如填写“手机访问端”;
访问端地址:填写绑定的二级域名地址,比如:http://m.xx.com/
访问端目录:填写上面新建访问端目录绝对路径,比如:d:/EmpireServer/web/empirecms72/phone/
通讯密钥:填写100个字符以内的任意字符。
使用模板组:选择上面新增的访问端模板组。
页面模式:
选择“强制动态页面模式”:访问端为动态显示,不需要刷新页面更新;
选择“与主端相同”:如果主端是采用静态页面模式,需要在本访问端后台刷新页面,才会同步显示。
关闭访问端:不选。
关闭投稿:如果此访问端不使用投稿就选择关闭。

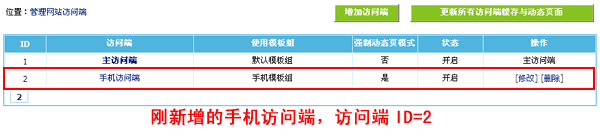
设置后点“提交”按钮,增加后返回“管理网站访问端”可以看到网站访问端的ID,记下来。

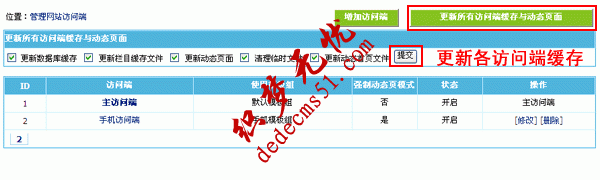
(二)、返回“管理网站访问端”,点击“更新所有访问端缓存与动态页面”,直接点“提交”按钮进行更新缓存。

六、到新访问端目录,修改配置文件参数
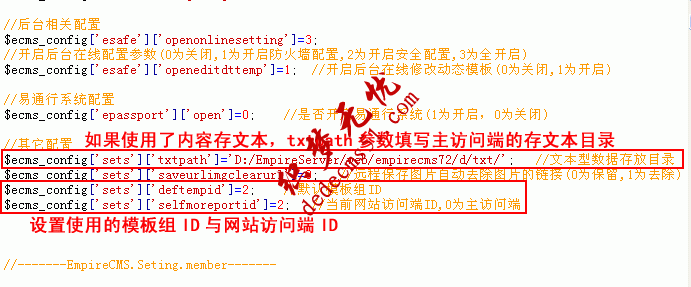
修改新访问端目录下(如上面的phone目录)的 /e/config/config.php 配置文件,设置下面两个参数:(UTF-8版一定不能用记事本修改,否则文件内容会转为GBK,推荐用Dreamweaver修改。)
$ecms_config['sets']['deftempid']=0; //默认模板组ID
$ecms_config['sets']['selfmoreportid']=0; //当前网站访问端ID,0为主访问端
分别填写本访问端使用的模板组ID,以及本网站访问端ID。比如改为:
$ecms_config['sets']['deftempid']=2; //默认模板组ID
$ecms_config['sets']['selfmoreportid']=2; //当前网站访问端ID,0为主访问端

修改后保存文件。
七、至此,新访问端新增完毕,可以访问新端地址查看效果。剩下的事就是修改访问端的模板了。
相关说明:
1、建议在主访问端模板制作完成后,再增加其它网站访问端。
2、在主访问端后台修改网站访问端配置参数后,要更新下所有访问端数据库缓存,方能生效。
3、在主访问端后台关闭访问端后,该访问端的前台所有动态页面将不可使用,但静态页面不受访问影响。
4、多访问端各端的动态模板都是独立的,如果动态页面也要不同,登录各访问端后台修改动态页面模板,以达到全面的个性化。
帝国CMS7.2版移动端两种方案区别:
1、多终端访问功能:
支持N种访问端制作,需要复制多份帝国,然后制作各端独立的访问端模板,并且各端页面都是独立,支持浏览与动态互动,全面性高。
2、WAP手机访问功能:
如果移动端只提供浏览信息功能,用WAP更方便点,不需要复制多份帝国,制作WAP模板即可。
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 帝国CMS7.2版多终端访问模板下载设置使用功能图文教程