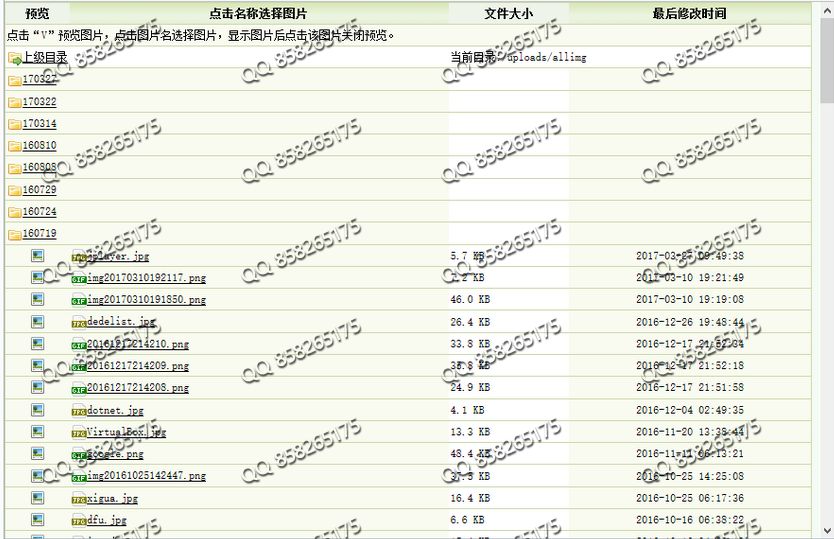
织梦站内选择图片排序是直接read()读取直接输出,如果我们同一时间上传了多个图片,在没有经过排序的情况下,我们去选择图片很难快速分辨哪个是刚刚上传的,解决方法是读取该目录的文件列表,用"文件名、修改时间"做键值对,塞入数组,注意,是用文件名做键,因为图片有可能是同一个时分秒上传的,并且没有毫秒,我们无法判断哪个是快一秒哪个慢一秒。再对"修改时间"倒序,最后foreach输出即可。

打开 include/dialog/select_images.php 找到
$dh = dir($inpath);
....(中间代码省略)
$dh->close();146行到245行,把整个代码换成下面的代码
$dh = dir($inpath);
$ty1="";
$ty2="";
$filearr = array();
while($file = $dh->read()) {
//-----计算文件大小和创建时间
if($file!="." && $file!=".." && !is_dir("$inpath/$file")){
$filetime = filemtime("$inpath/$file");
$filetime = MyDate("Y-m-d H:i:s", $filetime);
$filearr[] = $file;
$filetimearr[] = $filetime;
}
if($file == ".") continue;
else if($file == "..")
{
if($activepath == "") continue;
$tmp = preg_replace("#[/][^/]*$#i", "", $activepath);
$line = "
<tr>
<td class='linerow' colspan='2'>
<a href='select_images.php?imgstick=$imgstick&v=$v&f=$f&activepath=".urlencode($tmp).$addparm."'><img src=img/dir2.gif border=0 width=16 height=16 align=absmiddle>上级目录</a></td>
<td colspan='2' class='linerow'> 当前目录:$activepath</td>
</tr>
";
echo $line;
}
else if(is_dir("$inpath/$file"))
{
if(preg_match("#^_(.*)$#i", $file)) continue; #屏蔽FrontPage扩展目录和linux隐蔽目录
if(preg_match("#^.(.*)$#i", $file)) continue;
$dirarr[] = $file;
}
}//End Loop
$dh->close();
arsort($dirarr);
foreach($dirarr as $file)
{
$line = "
<tr>
<td bgcolor='#F9FBF0' class='linerow' colspan='2'>
<a href='select_images.php?imgstick=$imgstick&v=$v&f=$f&activepath=".urlencode("$activepath/$file").$addparm."'><img src=img/dir.gif border=0 width=16 height=16 align=absmiddle>$file</a></td>
<td class='linerow'> </td>
<td bgcolor='#F9FBF0' class='linerow'> </td>
</tr>";
echo "$line";
}
array_multisort($filetimearr,SORT_DESC,SORT_STRING, $filearr);
array_multisort($filetimearr,SORT_DESC,SORT_STRING, $filetimearr);
$result = array_combine($filearr,$filetimearr);
foreach($result as $file => $filetime)
{
$filesize = filesize("$inpath/$file");
$filesize = $filesize / 1024;
if($filesize != "")
if($filesize < 0.1){
@list($ty1, $ty2) = split(".", $filesize);
$filesize = $ty1.".".substr($ty2, 0, 2);
}
else{
@list($ty1, $ty2) = split(".", $filesize);
$filesize = $ty1.".".substr($ty2, 0, 1);
}
if(preg_match("#.(gif|png)#i", $file))
{
$reurl = "$activeurl/$file";
$reurl = preg_replace("#^..#", "", $reurl);
if($cfg_remote_site=='Y' && $remoteuploads == 1)
{
$reurl = $remoteupUrl.$reurl;
}else{
$reurl = $reurl;
}
if($file==$comeback) $lstyle = " style='color:red' ";
else $lstyle = "";
$line = "
<tr>
<td align='center' class='linerow' bgcolor='#F9FBF0'>
<a href="#" onClick="ChangeImage('$reurl');"><img src='img/picviewnone.gif' width='16' height='16' border='0' align=absmiddle></a>
</td>
<td class='linerow' bgcolor='#F9FBF0'>
<a href=# onclick="ReturnImg('$reurl');" $lstyle><img src=img/gif.gif border=0 width=16 height=16 align=absmiddle>$file</a></td>
<td class='linerow'>$filesize KB</td>
<td align='center' class='linerow' bgcolor='#F9FBF0'>$filetime</td>
</tr>";
echo "$line";
}
else if(preg_match("#.(jpg)#i", $file))
{
$reurl = "$activeurl/$file";
$reurl = preg_replace("#^..#", "", $reurl);
if($cfg_remote_site=='Y' && $remoteuploads == 1)
{
$reurl = $remoteupUrl.$reurl;
}else{
$reurl = $reurl;
}
if($file==$comeback) $lstyle = " style='color:red' ";
else $lstyle = "";
$line = "
<tr>
<td align='center' class='linerow' bgcolor='#F9FBF0'>
<a href="#" onClick="ChangeImage('$reurl');"><img src='img/picviewnone.gif' width='16' height='16' border='0' align=absmiddle></a>
</td>
<td class='linerow' bgcolor='#F9FBF0'>
<a href=# onclick="ReturnImg('$reurl');" $lstyle><img src=img/jpg.gif border=0 width=16 height=16 align=absmiddle>$file</a>
</td>
<td class='linerow'>$filesize KB</td>
<td align='center' class='linerow' bgcolor='#F9FBF0'>$filetime</td>
</tr>";
echo "$line";
}
}打开 dede/templets/templets_default.htm 找到
$dh = dir($templetdird);改成
$files = scandir($templetdird);继续找到
while($filename=$dh->read())改成
foreach($files as $filename)完成
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦站内选择文件夹和图片文件排序后台模板管理按名称排序