

1、打开 /后台/js/main.js 找到,大概在110行至151行
function SeePicNew(f, imgdid, frname, hpos, acname)
{
中间代码...
}整个改成
function SeePicNew(f, imgdid, frname, hpos, acname, formname, picname, picvalue)
{
var formname = formname ? formname : 'save';
var picname = picname ? picname : 'picname';
var picvalue = picvalue ? picvalue : 'picname';
var imgdid = imgdid ? imgdid : 'ppicview';
var newobj = null;
if(f.value=='') return ;
vImg = $Obj(imgdid);
picnameObj = document.getElementById(picname);
nFrame = $Nav()=='IE' ? eval('document.frames.'+frname) : $Obj(frname);
nForm = f.form;
if(nForm.detachEvent) nForm.detachEvent("onsubmit", checkSubmit);
else nForm.removeEventListener("submit", checkSubmit, false);
if(picname == 'picname') var picname = 'litpic';
nForm.action = 'archives_do.php?litpic='+picname+'&picname='+picvalue+'&ppicview='+imgdid;
nForm.target = frname;
nForm.dopost.value = 'uploadLitpic';
nForm.submit();
picnameObj.value = '';
newobj = $Obj('uploadwait');
if(!newobj)
{
newobj = document.createElement("DIV");
newobj.id = 'uploadwait';
newobj.style.position = 'absolute';
newobj.className = 'uploadwait';
newobj.style.width = 120;
newobj.style.height = 20;
newobj.style.top = hpos;
newobj.style.left = 100;
newobj.style.display = 'block';
document.body.appendChild(newobj);
newobj.innerHTML = '<img src="images/loadinglit.gif" width="16" height="16" alit="" />上传中...';
}
newobj.style.display = 'block';
nForm.action = acname;
nForm.dopost.value = formname;
nForm.target = '';
}2、打开 /后台/js/album.js 找到,大概在73行至111行
function seePicNewAlb(f, imgdid, frname, hpos, acname)
{
中间代码...
}整个改成
function seePicNewAlb(f, imgdid, frname, hpos, acname, formname, picname, picvalue)
{
var formname = formname ? formname : 'save';
var picname = picname ? picname : 'picname';
var picvalue = picvalue ? picvalue : 'picname';
var imgdid = imgdid ? imgdid : 'ppicview';
var newobj = null;
if(f.value=='') return ;
vImg = $Obj(imgdid);
picnameObj = document.getElementById(picname);
nFrame = $Nav()=='IE' ? eval('document.frames.'+frname) : $Obj(frname);
nForm = f.form;
if(nForm.detachEvent) nForm.detachEvent("onsubmit", checkSubmitAlb);
else nForm.removeEventListener("submit", checkSubmitAlb, false);
if(picname == 'picname') var picname = 'litpic';
nForm.action = 'archives_do.php?litpic='+picname+'&picname='+picvalue+'&ppicview='+imgdid;
nForm.target = frname;
nForm.dopost.value = 'uploadLitpic';
nForm.submit();
picnameObj.value = '';
newobj = $Obj('uploadwait');
if(!newobj)
{
newobj = document.createElement("DIV");
newobj.id = 'uploadwait';
newobj.style.position = 'absolute';
newobj.className = 'uploadwait';
newobj.style.width = 120;
newobj.style.height = 20;
newobj.style.top = hpos;
newobj.style.left = 100;
newobj.style.display = 'block';
document.body.appendChild(newobj);
newobj.innerHTML = '<img src="images/loadinglit.gif" width="16" height="16" alit="" />上传中...';
}
newobj.style.display = 'block';
nForm.action = acname;
nForm.dopost.value = formname;
nForm.target = '';
}3、打开 /后台/archives_do.php 找到,大概在109行至157行
else if($dopost=="uploadLitpic")
{
中间代码省略...
}整个改成
else if($dopost=="uploadLitpic")
{
$fname = $_GET['litpic'] ? $_GET['litpic'] : 'litpic';
$upfile = AdminUpload($fname, 'imagelit', 0, true );
if($upfile=='-1')
{
$msg = "<script language='javascript'>
parent.document.getElementById('uploadwait').style.display = 'none';
alert('你没指定要上传的文件或文件大小超过限制!');
</script>";
}
else if($upfile=='-2')
{
$msg = "<script language='javascript'>
parent.document.getElementById('uploadwait').style.display = 'none';
alert('上传文件失败,请检查原因!');
</script>";
}
else if($upfile=='0')
{
$msg = "<script language='javascript'>
parent.document.getElementById('uploadwait').style.display = 'none';
alert('文件类型不正确!');
</script>";
}
else
{
if(!empty($cfg_uplitpic_cut) && $cfg_uplitpic_cut=='N')
{
$msg = "<script language='javascript'>
parent.document.getElementById('uploadwait').style.display = 'none';
parent.document.getElementById('{$_GET[picname]}').value = '{$upfile}';
if(parent.document.getElementById('{$_GET[ppicview]}'))
{
parent.document.getElementById('{$_GET[ppicview]}').style.width = '150px';
parent.document.getElementById('{$_GET[ppicview]}').innerHTML = \"<img src='{$upfile}?n' width='150' />\";
}
</script>";
}
else
{
$msg = "<script language='javascript'>
parent.document.getElementById('uploadwait').style.display = 'none';
window.open('imagecut.php?f={$_GET[picname]}&p={$_GET[ppicview]}&isupload=yes&file={$upfile}', 'popUpImagesWin', 'scrollbars=yes,resizable=yes,statebar=no,width=800,height=600,left=150, top=50');
</script>";
}
}
echo $msg;
exit();
}4、打开 /后台/imagecut.php 找到
document.form1.picname有2处,都改成
document.form1.{$f}继续找到
getElementById('ppicview')有2处,都改成
getElementById('{$p}')5、打开 /后台/templets/imagecut.htm 找到
document.form1.picname有2处,都改成
document.form1.{$f}继续找到
getElementById('ppicview')有2处,都改成
getElementById('{$p}')继续找到
<input type="hidden" name="f" value="<?php echo $f;?>" />在它的下面加入
<input type="hidden" name="p" value="<?php echo $p;?>" />6、
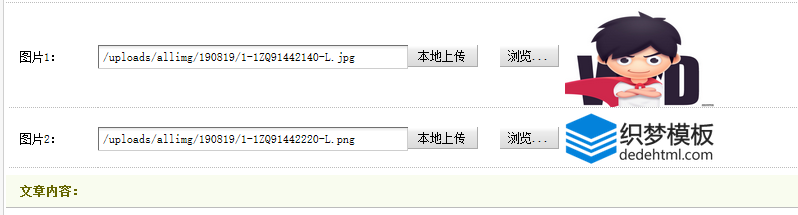
6-1) 如果你用的是官方默认后台,打开 /include/customfields.func.php 找到,大概在143行
$innertext = "<input type='text' name='$fieldname' id='$fieldname' style='width:300px' class='text' /> <input name='".$fieldname."_bt' type='button' class='inputbut' value='浏览...' onClick=\"SelectImage('form1.$fieldname','big')\" />\r\n";改成
$innertext = "<input name='{$fieldname}' type='text' id='{$fieldname}' style='width:300px' value='' /><input type='button' value='本地上传' style='width:70px;cursor:pointer;' /><iframe name='upmy{$fieldname}fra' id='upmy{$fieldname}fra' src='' width='200' height='200' style='display:none'></iframe><span class='litpic_span'><input name='my{$fieldname}' type='file' id='my{$fieldname}' onChange=\"SeePicNew(this, 'pmy{$fieldname}view', 'upmy{$fieldname}fra', 165, '', 'save', 'my{$fieldname}', '{$fieldname}');\" size='1' class='np coolbg' style='cursor:pointer;height:20px;margin-left:-20px;opacity:0;width:85px;'/></span> <input name='".$fieldname."_bt' type='button' class='inputbut' value='浏览...' onClick=\"SelectImageN('form1.$fieldname','big','$fieldname')\" /> <p id='pmy{$fieldname}view' class='ppre' style='display:inline-block;vertical-align:middle'></p>\r\n";继续找到
$innertext = "<input type='text' name='$fieldname' value='$fvalue' id='$fieldname' style='width:300px' class='text' /> <input name='".$fieldname."_bt' class='inputbut' type='button' value='浏览...' onClick=\"SelectImage('form1.$fieldname','big')\" />\r\n";有2处,都改成
$imgstr = ($fvalue=='') ? '' : "<img src='{$fvalue}' width='150'>";
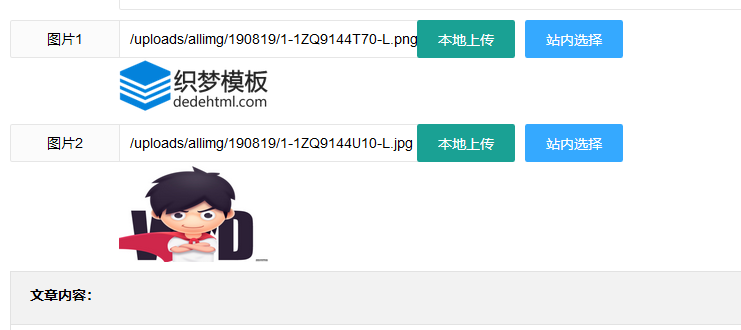
$innertext = "<input type='text' name='$fieldname' value='$fvalue' id='$fieldname' style='width:300px' class='text' /><input type='button' value='本地上传' style='width:70px;cursor:pointer;' /><iframe name='upmy{$fieldname}fra' id='upmy{$fieldname}fra' src='' width='200' height='200' style='display:none'></iframe><span class='litpic_span'><input name='my{$fieldname}' type='file' id='my{$fieldname}' onChange=\"SeePicNew(this, 'pmy{$fieldname}view', 'upmy{$fieldname}fra', 165, '', 'save', 'my{$fieldname}', '{$fieldname}');\" size='1' class='np coolbg' style='cursor:pointer;height:20px;margin-left:-20px;opacity:0;width:85px;'/></span> <input name='".$fieldname."_bt' class='inputbut' type='button' value='浏览...' onClick=\"SelectImage('form1.$fieldname','big')\" /> <p id='pmy{$fieldname}view' class='ppre' style='display:inline-block;vertical-align:middle'>{$imgstr}</p>\r\n";6-2) 如果你用的是Layui框架后台,打开 /include/customfields2.func.php 找到,大概在135行
$innertext = "<input type='text' name='$fieldname' id='$fieldname' class='layui-input' style='float:left;margin-right:-2px;width:300px;' /> <input name='".$fieldname."_bt' type='button' class='layui-btn' value='浏览...' onClick=\"SelectImage('form1.$fieldname','big')\" />\r\n";改成
$innertext = "<input name='{$fieldname}' type='text' id='{$fieldname}' class='layui-input' style='float:left;margin-right:-2px;width:300px;' value='' /><input type='button' class='layui-btn' value='本地上传' style='cursor:pointer;' /><iframe name='upmy{$fieldname}fra' id='upmy{$fieldname}fra' src='' width='200' height='200' style='display:none'></iframe><span class='litpic_span'><input name='my{$fieldname}' type='file' id='my{$fieldname}' onChange=\"SeePicNew(this, 'pmy{$fieldname}view', 'upmy{$fieldname}fra', 165, '', 'save', 'my{$fieldname}', '{$fieldname}');\" size='1' class='np coolbg' style='cursor:pointer;height:30px;margin-left:-40px;opacity:0;width:85px;'/></span> <input name='".$fieldname."_bt' type='button' class='layui-btn layui-btn-normal' value='站内选择' onClick=\"SelectImageN('form1.$fieldname','big','$fieldname')\" /> <p id='pmy{$fieldname}view' class='ppre'></p>\r\n";继续找到
$innertext = "<input type='text' name='$fieldname' value='$fvalue' id='$fieldname' style='float:left;margin-right:-2px;width:300px;' class='layui-input' /> <input name='".$fieldname."_bt' class='layui-btn' type='button' value='浏览...' onClick=\"SelectImage('form1.$fieldname','big')\" />\r\n";有2处,都改成
$imgstr = ($fvalue=='') ? '' : "<img src='{$fvalue}' width='150'>";
$innertext = "<input type='text' name='$fieldname' value='$fvalue' id='$fieldname' style='float:left;margin-right:-2px;width:300px;' class='layui-input' /><input type='button' class='layui-btn' value='本地上传' style='cursor:pointer;' /><iframe name='upmy{$fieldname}fra' id='upmy{$fieldname}fra' src='' width='200' height='200' style='display:none'></iframe><span class='litpic_span'><input name='my{$fieldname}' type='file' id='my{$fieldname}' onChange=\"SeePicNew(this, 'pmy{$fieldname}view', 'upmy{$fieldname}fra', 165, '', 'save', 'my{$fieldname}', '{$fieldname}');\" size='1' class='np coolbg' style='cursor:pointer;height:30px;margin-left:-40px;opacity:0;width:85px;'/></span> <input name='".$fieldname."_bt' class='layui-btn layui-btn-normal' type='button' value='站内选择' onClick=\"SelectImage('form1.$fieldname','big')\" /> <p id='pmy{$fieldname}view' class='ppre'>{$imgstr}</p>\r\n";完成后,清空浏览器缓存和临时文件,重新刷新后台,测试效果,如果无效,打开浏览器无痕窗口测试

版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦模型自定义图片字段图片(仅网址)字段支持本地上传