一、需求描述
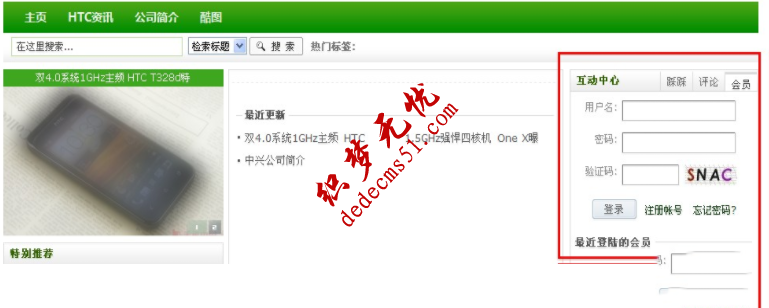
dedeCMS自带的模板中有互动中心模块,如下图所示:

由于会员登陆对我来说不是网站的重要模块且默认DedeCMS的会员中心模块的初始化很慢,常会显示“正在载入中,请稍候。。。”,
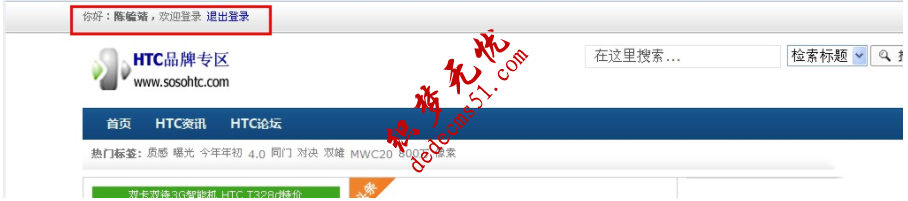
所以不想让它出现在首页上,而是想在顶层banner中显示自定义登录信息,如下图所示:

二、原理分析
我们来分析一下DedeCSM自带的模板是怎么实现会员中心及登录信息显示的内容的:
1、index.htm中定义了用户名密码模块:
<dd id="uc_member" >
<div id="_userlogin">
<div>
<form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST">
<input type="hidden" name="fmdo" value="login" />
<input type="hidden" name="dopost" value="login" />
<input type="hidden" name="keeptime" value="604800" />
<div><span>用户名:</span>
<input type="text" name="userid" size="20" />
</div>
<div><span>密码:</span>
<input type="password" name="pwd" size="20" />
</div>
{dede:php}
if(preg_match("#2#", $safe_gdopen))
{
echo '
<div><span>验证码:</span>
<input type="text" name="vdcode" size="8" />
<img id="vdimgck" onClick="this.src=this.src+\'?\'" style="cursor:pointer;margin-left:0px;text-transform:uppercase;" alt="看不清?点击更换" src="'.$cfg_cmspath.'/include/vdimgck.php"/></div>
';
}
{/dede:php}
<div>
<button type="submit">登录</button>
<a href="{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew" >注册帐号</a> <a href="{dede:global.cfg_memberurl/}/resetpassword.php">忘记密码?</a> </div>
</form>
</div>
</div>
<!-- /userlogin -->
<script language="javascript" type="text/javascript">CheckLogin();</script>
<div> <strong>最近登陆的会员</strong>
<ul>
{dede:memberlist row=6 signlen=30}
<li><a href="[field:spaceurl/]" target="_blank"><img src="[field:face/]" alt='[field:spacename/]' width="52" height="52" />[field:uname/]</a></li>
{/dede:memberlist}
</ul>
</div>
<!-- /latestlogin -->
</dd>
|
从以上代码可以看出它只是显示一个界面而与,那么当我们输入用户名、密码,点登录后是怎么变为如下的结果呢:
2、在上面的代码中点了登录按钮后,由于没有指定button的onclick响应函数,所以默认submit会有一个跳转,页面会刷新。
当页面刷新时,就把index.htm的HTML再次执行一次。在上面代码的下面有这么一行代码:
<!-- /userlogin -->
<script language="javascript" type="text/javascript">CheckLogin();</script>
3、我们来看CheckLogin()的定义,它出现在index.htm的head区:
<link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" />
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmspath/}/images/js/j.js" ></script>
<script language="javascript" type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/pic_scroll.js"></script>
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("a[_for]").mouseover(function(){
$(this).parents().children("a[_for]").removeClass("thisclass").parents().children("dd").hide();
$(this).addClass("thisclass").blur();
$("#"+$(this).attr("_for")).show();
});
$("a[_for=uc_member]").mouseover();
$("a[_for=flink_1]").mouseover();
});
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
-->
</script>
|
CheckLogin()首先获得id为'_userlogin'的网页元素,其实这个元素就是我们的用户名密码登录模块;
然后调用DedeAjax函数,这个函数定义在{dede:global.cfg_cmsurl/}/include/dedeajax2.js文件(所以在前面引入了引javascript文件)
//gcontainer 是保存下载完成的内容的容器
//mShowError 是否提示错误信息
//DedeShowWait 是否提示等待信息
//mErrCon 服务器返回什么字符串视为错误
//mErrDisplay 发生错误时显示的信息
//mWaitDisplay 等待时提示信息
//默认调用 DedeAjax('divid',false,false,'','','')
function DedeAjax(gcontainer,mShowError,mShowWait,mErrCon,mErrDisplay,mWaitDisplay)
{
//用GET方式发送数据,阻塞模式
this.SendGet2 = function(purl) {
从以上我们知道为什么能显示登录结果的原因了:
通过调用通讯模块dedeajax2.js的功能根据{dede:global.cfg_cmspath/}/member/ajax_loginsta.php返回结果网页代码,然后在id为"_userlogin'"的地方显示。
ajax_loginsta.php的一部分代码如下:
require_once(dirname(__FILE__)."/config.php");
AjaxHead();
if($myurl == '') exit('');
$uid = $cfg_ml->M_LoginID;
!$cfg_ml->fields['face'] && $face = ($cfg_ml->fields['sex'] == '女')? 'dfgirl' : 'dfboy';
$facepic = empty($face)? $cfg_ml->fields['face'] : $GLOBALS['cfg_memberurl'].'/templets/images/'.$face.'.png';
?>
<div>
<div>你好:<strong><?php echo $cfg_ml->M_UserName; ?></strong>,欢迎登录 </div>
<div>
<a href="<?php echo $cfg_memberurl; ?>/index.php"><img src="<?php echo $facepic;?>" width="52" height="52" /></a>
</div>
<div>
<ul>
<li><a href="<?php echo $cfg_memberurl; ?>/guestbook_admin.php">我的留言</a></li>
<li><a href="<?php echo $cfg_memberurl; ?>/mystow.php">我的收藏</a></li>
<li><a href="<?php echo $cfg_memberurl; ?>/article_add.php">发表文章</a></li>
<li><a href="<?php echo $cfg_memberurl; ?>/myfriend.php">好友管理</a></li>
<li><a href="<?php echo $cfg_memberurl; ?>/visit-history.php">访客记录</a></li>
<li><a href="<?php echo $cfg_memberurl; ?>/search.php">查找好友</a></li>
</ul>
</div>
<div>
<a href="<?php echo $cfg_memberurl; ?>/index.php">会员中心</a> |
<a href="<?php echo $cfg_memberurl; ?>/edit_fullinfo.php">资料</a> |
<a href="<?php echo $myurl;?>">空间</a> |
<a href="<?php echo $cfg_memberurl; ?>/index_do.php?fmdo=login&dopost=exit">退出登录</a>
</div>
</div><!-- /userinfo -->
|
以上代码定义了我们看到的登录结果的样式。
三、修改代码
知道了显示的原理,接下来我们开始实现我们的功能:
1、定义显示的地方,并指定id。
在head.htm中添加:
<!---->
<div>
<div class="w960 center">
<div id="_userlogin_head">
</div>
<div>
欢迎来到本网站, 请
<a href="{dede:global.cfg_memberurl/}/login.php" target="_blank">登录</a>
|<a href="{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew" target="_blank">注册</a>
</div><!--/toplinks-->
</div>
</div>
2、添加javascript执行
<script language="javascript" type="text/javascript">CheckLogin_head();</script>
3、自义javascript的CheckLogin_head()函数
为了使代码模块化,我们定义在head.htm里。
注意:得重新包含dedeajax2.js和j.js文件,因为虽然我们之前在index.htm中定义过了,但是是引用不到的。
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript" type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/j.js" ></script>
<SCRIPT language=javascript type=text/javascript>
<!--
function CheckLogin_head(){
var taget_obj_head = document.getElementById('_userlogin_head');
myajax_head = new DedeAjax(taget_obj_head,false,false,'','','');
myajax_head.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta_head.php");
DedeXHTTP = null;
}
-->
</SCRIPT>
|
4、其实第3步大家有注意到了我们是根据ajax_loginsta_head.php文件来获得结果HTML代码的。
ajax_loginsta_head.php文件是由ajax_loginsta.php 复制粘贴出来的,我们在它的基础上改为:
require_once(dirname(__FILE__)."/config.php");
AjaxHead();
if($myurl == '') exit('');
$uid = $cfg_ml->M_LoginID;
!$cfg_ml->fields['face'] && $face = ($cfg_ml->fields['sex'] == '女')? 'dfgirl' : 'dfboy';
$facepic = empty($face)? $cfg_ml->fields['face'] : $GLOBALS['cfg_memberurl'].'/templets/images/'.$face.'.png';
?>
<div>
<script type="text/javascript">
var now=(new Date()).getHours();
if(now>0&&now<=6){
document.write("午夜好,");
}else if(now>6&&now<=11){
document.write("早上好,");
}else if(now>11&&now<=14){
document.write("中午好,");
}else if(now>14&&now<=18){
document.write("下午好,");
}else{
document.write("晚上好,");
}
</script>
你好:<strong><?php echo $cfg_ml->M_UserName; ?></strong>,欢迎登录
<a href="<?php echo $cfg_memberurl; ?>/index_do.php?fmdo=login&dopost=exit">退出登录</a>
</div><!-- /userinfo -->
|
OK,效果显示出来了。
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦实现在网站顶部显示会员登录信息