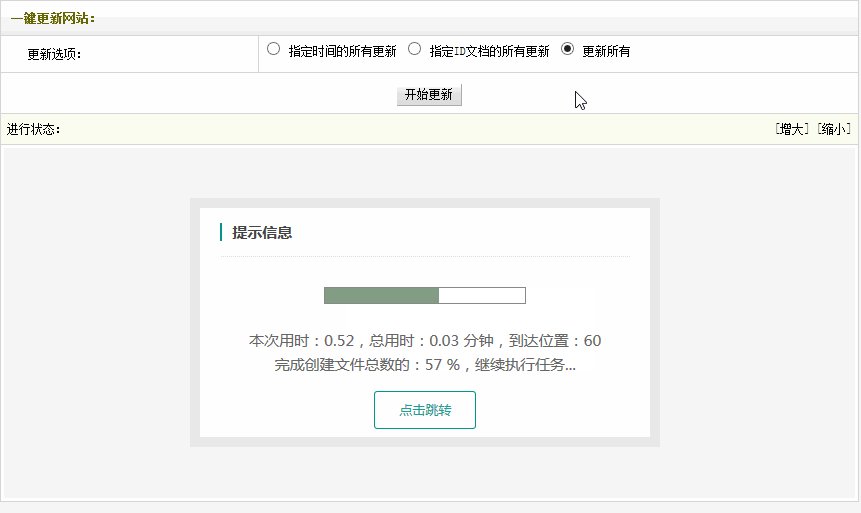
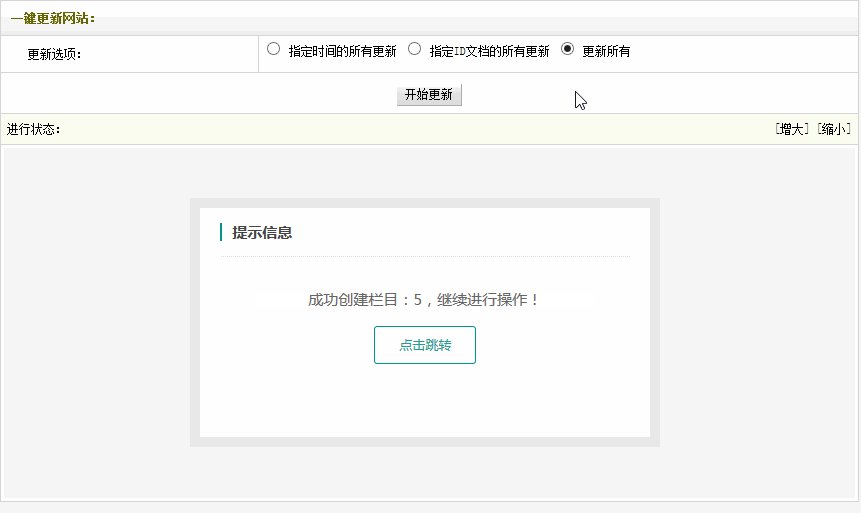
提示效果

实现教程
打开 \include\common.func.php 找到
function ShowMsg(
{
中间代码省略...
}
整个改成
function ShowMsg($msg, $gourl, $onlymsg=0, $limittime=0)
{
if(empty($GLOBALS['cfg_plus_dir'])) $GLOBALS['cfg_plus_dir'] = '..';
$htmlhead = "<html>\r\n<head>\r\n<title>提示信息</title>\r\n<meta http-equiv=\"Content-Type\" content=\"text/html; charset=gb2312\" />\r\n<meta name=\"viewport\" content=\"width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no\">\r\n<meta name=\"renderer\" content=\"webkit\">\r\n<meta http-equiv=\"Cache-Control\" content=\"no-siteapp\" />";
$htmlhead .= "<base target='_self'/>\r\n<style>div{line-height:160%;}</style></head>\r\n<body leftmargin='0' topmargin='0' bgcolor='#FFFFFF'>".(isset($GLOBALS['ucsynlogin']) ? $GLOBALS['ucsynlogin'] : '')."\r\n<center>\r\n<script>\r\n";
$htmlfoot = "</script>\r\n</center>\r\n</body>\r\n</html>\r\n";
$litime = ($limittime==0 ? 1000 : $limittime);
$func = '';
if($gourl=='-1')
{
if($limittime==0) $litime = 5000;
$gourl = "javascript:history.go(-1);";
}
if($gourl=='' || $onlymsg==1)
{
$msg = "<script>alert(\"".str_replace("\"","“",$msg)."\");</script>";
}
else
{
//当网址为:close::objname 时, 关闭父框架的id=objname元素
if(preg_match('/close::/',$gourl))
{
$tgobj = trim(preg_replace('/close::/', '', $gourl));
$gourl = 'javascript:;';
$func .= "window.parent.document.getElementById('{$tgobj}').style.display='none';\r\n";
}
$func .= " var pgo=0;
function JumpUrl(){
if(pgo==0){ location='$gourl'; pgo=1; }
}\r\n";
$rmsg = $func;
$rmsg .= "document.write(\"<style>body{background:#F6F6F6}.tips-box{margin-top:50px;padding:0;width:450px;border:10px solid #E8E8E8;background:#fff;color:#444;font-family:微软雅黑}.tips .title{margin:0 20px;padding:15px 0;border-bottom:1px dotted #DDD;text-align:left;font-size:15px}.tips .title p{padding-left:10px;height:18px;border-left:2px solid #009688;font-weight:600;line-height:18px;margin: 0;}.tips .content{position:relative;padding:30px;height:120px;background:#fff;color:#666;font-size:15px}.tips .content p.tip{color:#999;font-size:1px}.tips .content a.go{display:block;margin:15px auto 0;padding:6px 10px;width:80px;border:1px solid #019688;border-radius:3px;color:#1AA094;text-decoration:blink;font-size:13px}.tips .content a:hover{background:#1AA094;color:#fff}</style>\");\r\n;";
$rmsg .= "document.write(\"<div class='tips tips-box'>";
$rmsg .= "<div><p>提示信息</p></div>\");\r\n";
$rmsg .= "document.write(\"<div>\");\r\n";
$rmsg .= "document.write(\"".str_replace("\"","“",$msg)."\");\r\n";
$rmsg .= "document.write(\"";
if($onlymsg==0)
{
if( $gourl != 'javascript:;' && $gourl != '')
{
$rmsg .= "<a href='{$gourl}'>点击跳转</a>";
$rmsg .= "<br/></div>\");\r\n";
$rmsg .= "setTimeout('JumpUrl()',$litime);";
}
else
{
$rmsg .= "<br/></div>\");\r\n";
}
}
else
{
$rmsg .= "<br/><br/></div>\");\r\n";
}
$msg = $htmlhead.$rmsg.$htmlfoot;
}
echo $msg;
}
|
完成!
注意:如果你有改过这个函数,记得备份一个你的再尝试!
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦提示信息提示框美化教程