织梦系统默认上传图片时,都是相对路径,本文主要讲解6中方法,使上传图片时变为绝对路径。
第一种:
这个非常简单,网上一搜一箩筐,为了大家能完整的看到六种方法我还是把它一并写下
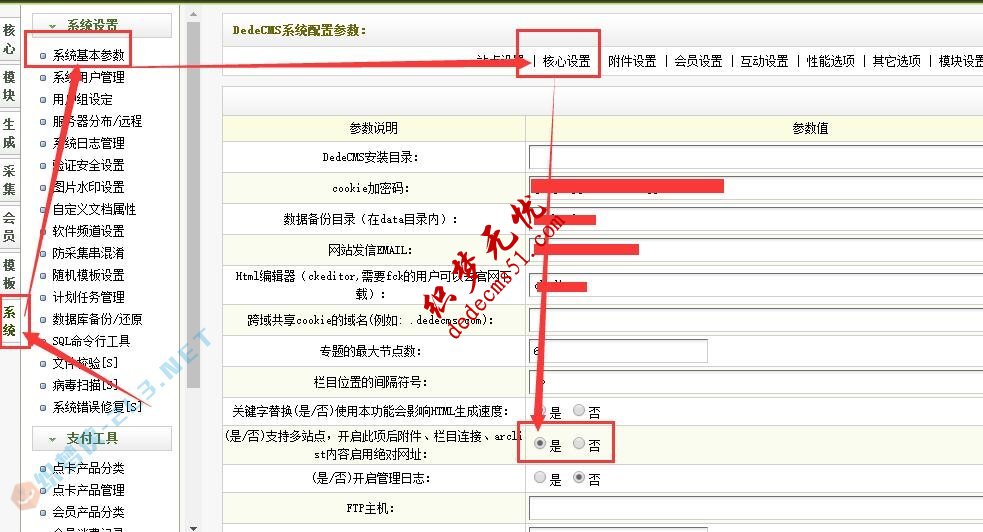
1.登陆织梦后台

2.系统—>基本参数设置—>核心设置—>(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址(选择是)

3.生成网站,搞定;这个方法貌似只对首页有效,但是也是必不可少的。
第二种方法:
这个方法是针对已经发表生成了的文章,就不必要在去挨个改绝对地址了,这个方法可以使已经发表生成的文章图片(非绝对地址的)全部改变为绝对地址!
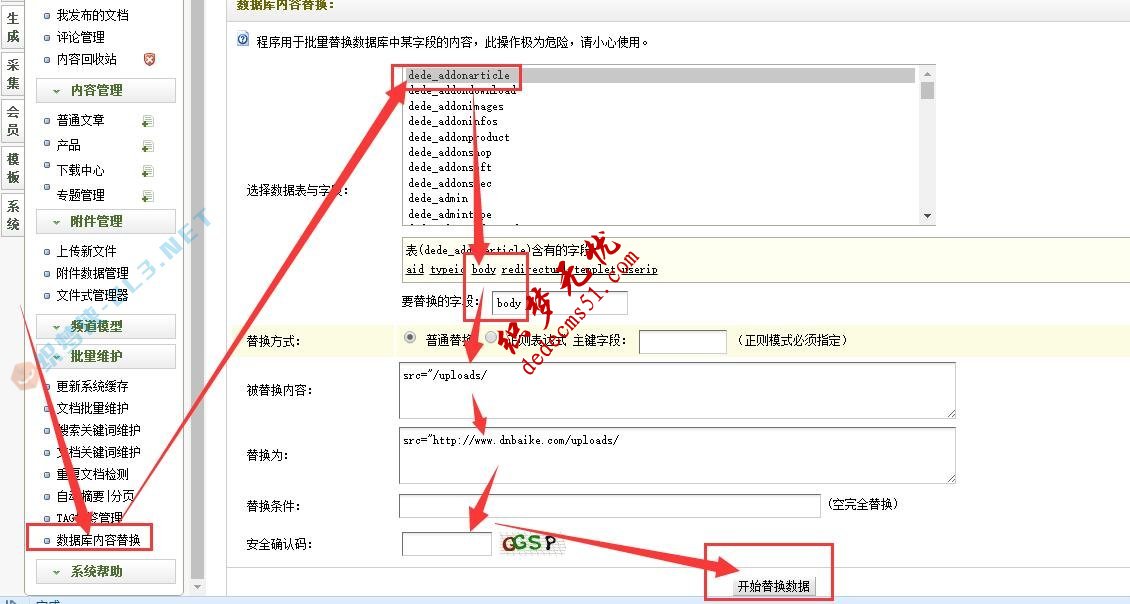
1.同样,先登录网址后台—>核心—>批量维护—>数据库内容替换
2.选择表 dede_addonarticle 字段 body
3.被替换内容: src="/uploads/
4.替换为:src="http://你的域名/uploads/(如:src="http://www.2l3.net/uploads/)

第三种:
这种方法就是针对于没有发表的文章,有点绕口;意思就是在我们发文章的时候上传图片,生成后图片自动默认绝对地址。但是不是所有站都能用,不过不用担心,我们还有第四种方法,先一起来看看第三种方法
1.修改目录include下的文件extend.func.php,在最后面添加一个函数方法
如:

2.文章内容页模板(article_article.htm)中调用文章内容的标签{dede:field.body/}
替换成:{dede:field.body function='replaceurl(@me)'/}

为什么这第三种方法不是所有站点都适合用?因为有些站的文章内容页模板中没有{dede:field.body/}这个标签,所以即便你想替换也没有替换的余地,不着急我们再来看看第四种方法。
第四种:
这个方法和第三种是一样的效果,都是实现发文章中自动生成绝对地址,不一样的地方是:第三种是生成之后才能在前台看到效果,而第四种在我们上传图片的时候就可以看到效果了,一起来看看。
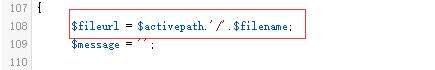
1.找到 include\dialog\select_images_post.php 第108行,找到代码:
$fileurl = $activepath.’/’.$filename;

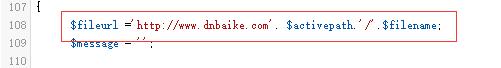
2.将其替换成:
$fileurl = ‘你的域名’.$activepath.’/’.$filename;
或者
$fileurl = $cfg_basehost.$activepath.’/’.$filename;

注意:域名一定要加http协议,否则上传图片不显示。
我们一起来看看这最后一种设置方法的效果在我们上传图片的时候就可以看到地址了

第五种:
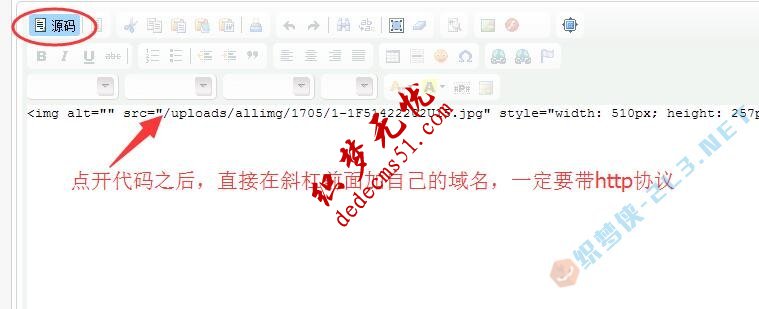
就是发文章传图片的时候,左上角有“源码”两个字,点开它,直接在代码中添加域名

第六种:
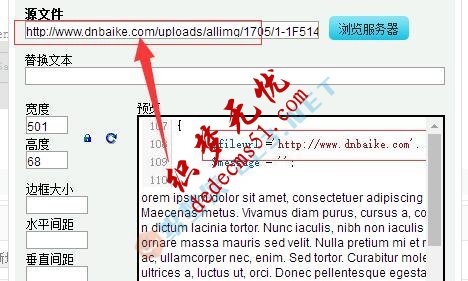
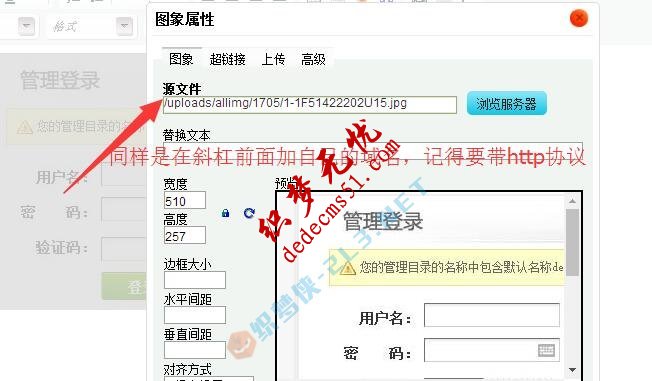
这个方法和第五种一样的操作思路,只是方式不同,就是上传图片的时候在图片编辑框加自己的域名

版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 六种方法设置织梦上传图片绝对地址