织梦DedeCMS固然强大,可是有些细节做的并不完善,我们说说Dede的留言簿插件,这个插件很多企业站都需要用到,因为需要搜集用户的留言反馈。但是我们安装了留言簿插件后就会发现默认的样式简直丑到爆,审美还停留在前几年,而且有好多信息是我们不需要显示的,这里就需要我们进行二次开发。

系统默认留言簿样式
分析下留言簿插件我们会发现,它的显示页面是/plus/guestbook.php,因为要传参,所以是php页面,不能使用静态页面,这个目前还没有找到好的解决方法,不过也不影响使用,这个guestbook.php页面的模版就是guestbook.htm文件,细心的用户会发现guestbook的里的模版有三个,其他两个是:guestbook-admin.htm和guestbook-user.htm ,其他两个是对留言回复时候用到的,一个是管理员回复的模版,一个是其他用户回复的模版。我们做的修改只在guestbook.htm文件中,接下来就做下留言簿二次开发的浅析:
1.大部分留言版页面都是自己的模版样式,这时需要将生成好的页面直接复制到guestbook.htm中,如果想做成模版调用的形式,请参考《》,这里是直接用生成好的页面套用的。
2.留言板的模板里面不能使用普通的“dedecms标签”,只能使用的是“PHP标签” ,具体参考《》。
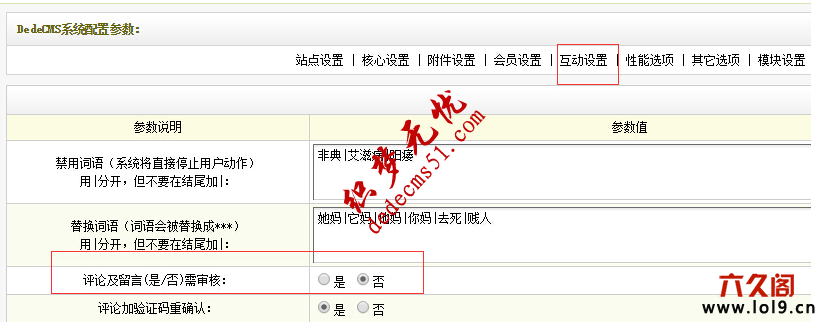
3.系统默认的留言簿是没有开启审核功能,要实现需要在后台-系统-系统基本参数-互动设置-评论及留言(是/否)需审核,勾选“是”。

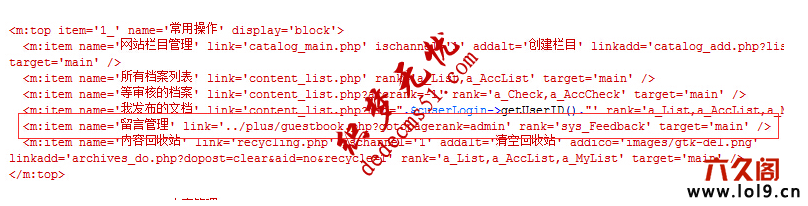
这里有个小Bug,设置好了之后如果在后台用/plus/guestbook.php查看留言簿并没有出现审核链接,这算是不完善的地方,查阅之后了解到需要在/plus/guestbook.php?gotopagerank=admin这个链接下才会出现审核链接,这里可以修改dede/inc/inc_menu.php,将我们不需要的功能替换以下,这里替换的是评论功能,替换后的代码为:
<m:item name='留言管理' link='../plus/guestbook.php?gotopagerank=admin'rank='sys_Feedback' target='main' />

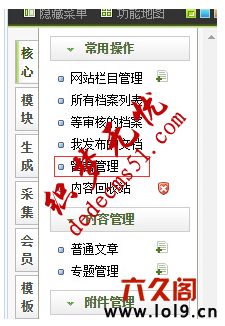
这样刷新后台就会这样显示:

3.默认的留言版模版是用原始的表格做成,我们要改成div形式,的核心代码如下:
<div>
<?php
$ntt=0;
$bgcc = '#FBFEED';
?> <!-- 这个是判断是不是admin管理员 -->
{dede:datalist} <!-- 调用留言信息列表开始-->
<div>
<h4><span><?php echo $fields['uname']; ?></span><!-- 姓名调用-->
<em><?php echo MyDate('m-d',$fields['dtime']); ?></em><!-- 留言时间调用-->
<?php if($g_isadmin) { ?><!-- 判断是否是管理员,因为是隐私信息,只对管理可见-->
<em>手机:<?php echo $fields['qq']; ?> [手机仅管理员可见]</em><!-- 手机号(qq号)调用 -->
<?php }
?>
</h4>
<div></div>
<p><?php echo $fields['msg']; ?></p><!-- 留言内容调用-->
<?php if($g_isadmin) { ?><!-- 判断是否是管理员,如果是则开启审核和编辑权限 -->
<div>
<?php echo GetIsCheck($fields['ischeck'],$fields['id'])?><!-- 审核链接 -->
<a href='guestbook.php?action=admin&id=<?php echo $fields['id']; ?>'>[回复/编辑]</a> <!-- 回复/编辑链接 -->
<a href='guestbook.php?action=admin&id=<?php echo $fields['id']; ?>&job=del'>[删除]</a> [此项仅管理员可见]<!-- 删除链接 -->
</div>
<?php } ?>
<?php if($ntt==0){$ntt=1;}else{ $ntt=0; } ?><!--这个是判断是不是admin管理员,如果是,就有回复,删除的权限,如果不是,则没有回复,删除的权限。 -->
</div>
{/dede:datalist}<!-- 调用留言信息列表结束 -->
{dede:pagelist listsize='5'/}<!-- 分页列表,此处为5条一页 -->
<div></div>
<div>
<form method="post" action="guestbook.php" name="form1"><!-- 留言版表单开始-->
<input type='hidden' name='action' value='save' />
<ul>
<li>
<p><span >* </span>姓名:</p>
<p><input type='text' name="uname" id='name' size="30" maxlength="10" value="<?php echo $g_name; ?>" valid="required|limit" errmsg="请输入姓名!|姓名长度必须在1-15个字符之间!" max="10" min="1" /></p><!-- 姓名输入框-->
</li>
<li>
<p><span >* </span>手机:</p>
<p><input type='text' name="qq" id='mobile' size="30" maxlength="11" valid="required|isMobile|limit" errmsg="请输入手机号码!|手机号码格式有误!|手机号码长度必须为11个字符!" max="11" min="11" />[此项仅管理员可见]</p><!-- 手机(QQ)输入框 -->
</li>
<li>
<p ><span >* </span>留言内容:</p>
<p><textarea name="msg" id='nr' valid="required" cols="45" rows="5" errmsg="请填写留言内容!"></textarea></p><!-- 留言内容输入框 -->
</li>
<li>
<p><span >* </span>验证码:</p>
<p><input name="validate" type="text" id="vdcode2" /><img src='../include/vdimgck.php'/></p><!-- 验证码功能-->
</li>
<li>
<p><input type="submit" name="submit" value="提 交" /><!-- 提交按钮 -->
<input type="reset" name="reset" value="重 置" /><!-- 重置按钮 --></p>
</li>
</ul>
</form><!-- 表单结束 -->
</div></div>再看下二次开发后的留言版各种页面显示:

留言版样式
审核提示

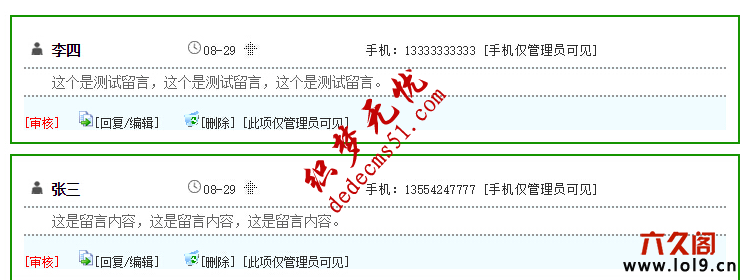
后台未审核留言

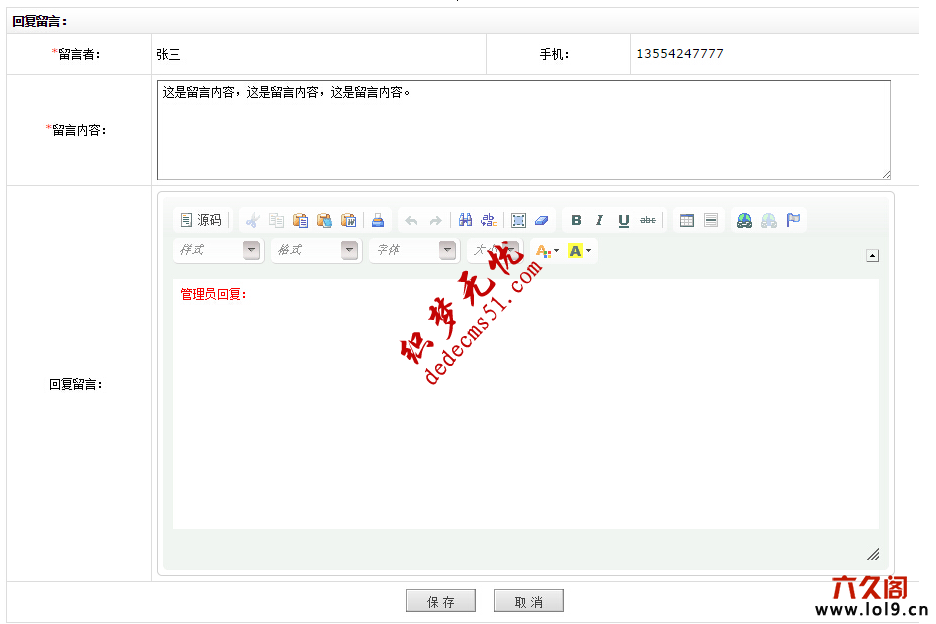
编辑回复留言

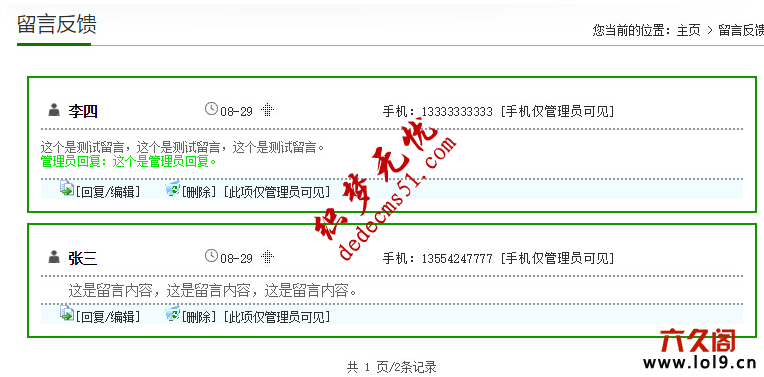
回复后的留言前端显示

非管理员模式下前端显示
至于样式,就没有贴出来,如果需要的话,请点击《》
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦DedeCMS留言簿插件二次开发教程