HTTPS是主流大趋势,也就是在HTTP协议上再增加SSL成本虽然比HTTP协议的网站稍微高了点,但结合熊掌号后,HTTPS的网站确实在一定程度上排名较好。这是我亲自试验过的。网站启用了HTTPS协议,页面上很多没有启用HTTPS的站外资源就不能使用了,在浏览器下会被直接block掉,比如图片、CSS、JS、视频等。
HTTPS协议下,对非HTTPS的站外资源,浏览器会认为这是不安全的资源,默认阻止并提示错误。这就是为什么HTTPS页面下,无法显示站外非HTTPS协议下CDN加速的图片、CSS、JS的原因。这些资源放在本地还是可以的,很多时候我们是需要HTTP和HTTPS资源共存的。有两种办法解决,一种是把资源全部本地,另外一种是改造外部的资源。
如果是全站都做CDN加速,可以不用站外资源,本地化就行了。如果本身服务器不用这些资源,只是引用站外资源的话就需要做如下修改。
HTTPS站内下引用外部资源的时候取消HTTP或HTTPS协议即可,即
<img src="//oss.lol9.cn/images/logo.jpg">
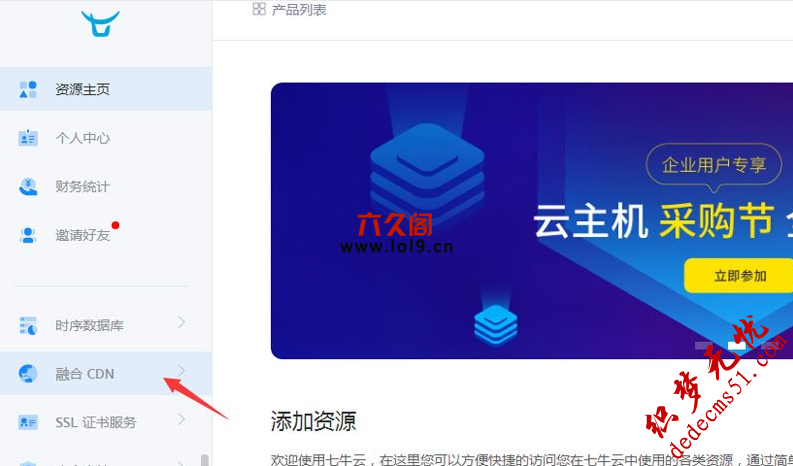
这个设置并不是最好的,比如站外资源用七牛云CDN加速后,同样不能调用、显示,这个时候就需要对七牛云进行HTTPS升级了,升级办法如下

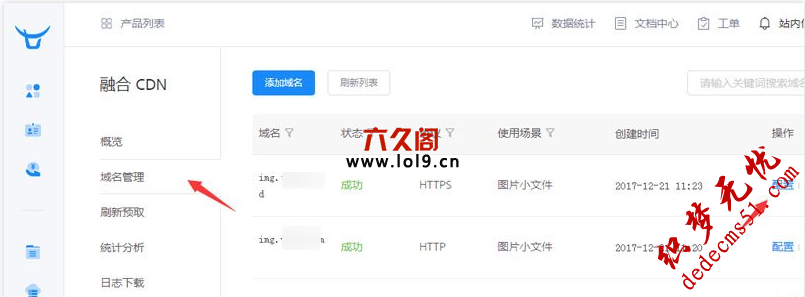
找到指定域名,选择配置

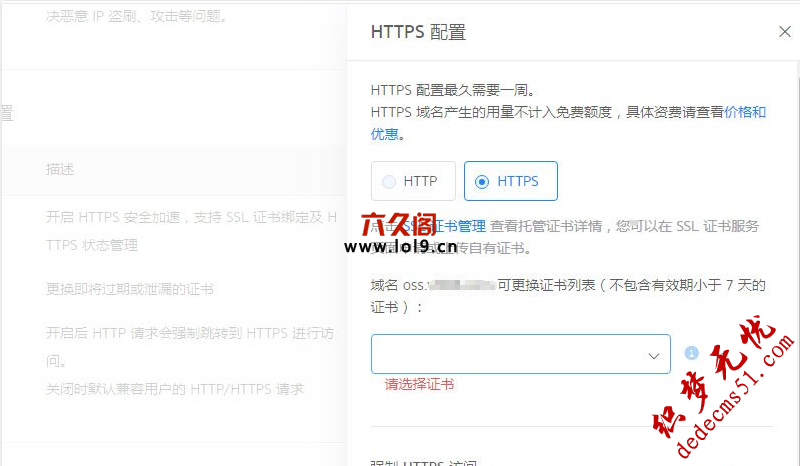
找到HTTPS配置,修改配置

选择HTTPS,这里需要申请SSL证书

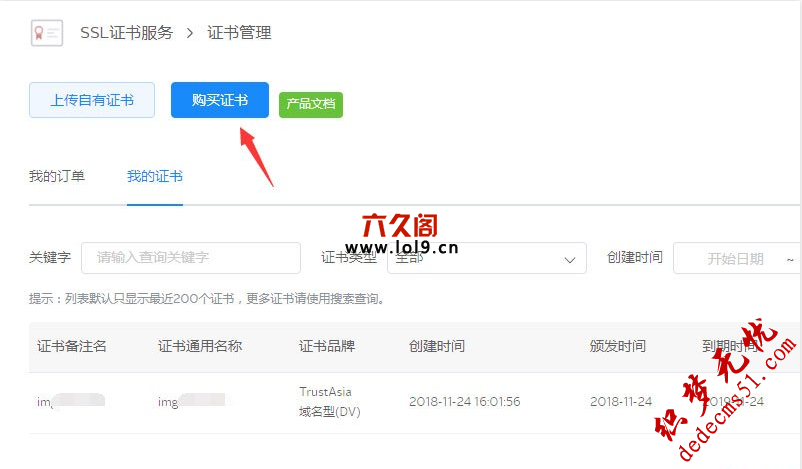
购买七牛云SSL证书,按照步骤来就行了,在回到上面这个页面就能选择已购买的SSL证书,再开启“强制HTTPS访问”,稍等待十几分钟就升级完毕。

请仔细检查页面上的资源,直到页面上不再有错误提示为止,HTTPS改造虽然比较麻烦,而且CDN也会产生一些费用,但速度提升了,排名表现也会变好,长远来说是十分有意义的,对这方面如果有什么不明白的可以问我。
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!