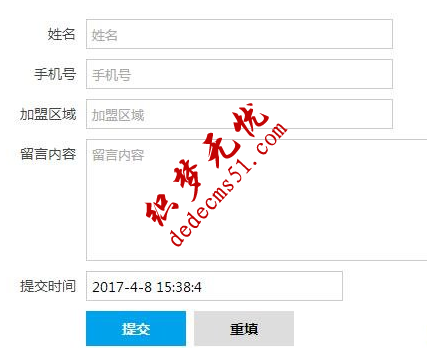
<form action="/plus/diy.php" enctype="multipart/form-data" method="post" name="form" onsubmit="return CheckForm();"> <input type="hidden" name="action" value="post" /> <input type="hidden" name="diyid" value="1" /> <input type="hidden" name="do" value="2" /> 提交时间 <input name="mytime" value="" type="text" id="mytime" /> <!-- 如不需要在前台显示的话可以修改type="hidden" --> <script type="text/javascript"> window.onload = function(){ var nowDate = new Date(); var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+ " "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds(); document.getElementById("mytime").value=str; } </script> <input type="hidden" name="dede_fields" value="mytime,textchar" /> <input type="hidden" name="dede_fieldshash" value="849a871768b5942ee259e8f7af736194" /> <label><input class="btn_tj" type="submit" name="Submit" value=" 提交" /></label> </form>


版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦dedecms自定义表单添加提交时间教程亲测