修改教程
1、打开 \dede\swfupload.php 找到
echo "FILEID:".$_SESSION['fileid'];
在它的上面加入
$file_snames = explode('.', $Filename);
$file_filename = $file_snames[count($file_snames)-2];
$_SESSION['file_filename'][$_SESSION['fileid']] = $file_filename;
继续找到
/************************
//删除指定ID的图片www.dedecms51.com
*************************/
在它的上面加入
/************************
//生成注释
function GetThumbnail(){ }
*************************/
else if($dopost=='thumbalt')
{
if( empty($id) )
{
header('HTTP/1.1 500 Internal Server Error');
echo 'No ID';
exit(0);
}
if (!is_array($_SESSION['file_filename']) || !isset($_SESSION['file_filename'][$id]))
{
header('HTTP/1.1 404 Not found');
exit(0);
}
if($cfg_soft_lang=='utf-8') $file_filename = $_SESSION['file_filename'][$id];
else $file_filename = iconv( 'UTF-8', 'gb2312//IGNORE' , $_SESSION['file_filename'][$id]);
echo "注释:<input type=\"text\" name=\"picinfo{$id}\" value=\"{$file_filename}\" style=\"width:190px;\" id=\"picinfo{$id}\" />";
exit(0);
}
2、打开 \dede\album_add.php 找到
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : '';
改成:
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : $_SESSION['file_filename'][$k];
3、打开 \dede\album_edit.php 找到
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : '';
改成:
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : $_SESSION['file_filename'][$k];
4、打开 \dede\js\handlers.js 找到
newImgDiv.innerHTML += '<div style="margin-top:10px">注释:<input type="text" name="picinfo'+albImg+'" value="" style="width:'+iptwidth+'px;" /></div>';
改成:
newImgDiv.innerHTML += '<div style="margin-top:10px" id="picinfo'+albImg+'"></div>';
var picinfo = document.getElementById('picinfo'+albImg);
var myajax = new DedeAjax(picinfo,false,false,"","","");
myajax.SendGet2('swfupload.php?dopost=thumbalt&id='+pid);
DedeXHTTP = null;
完成。
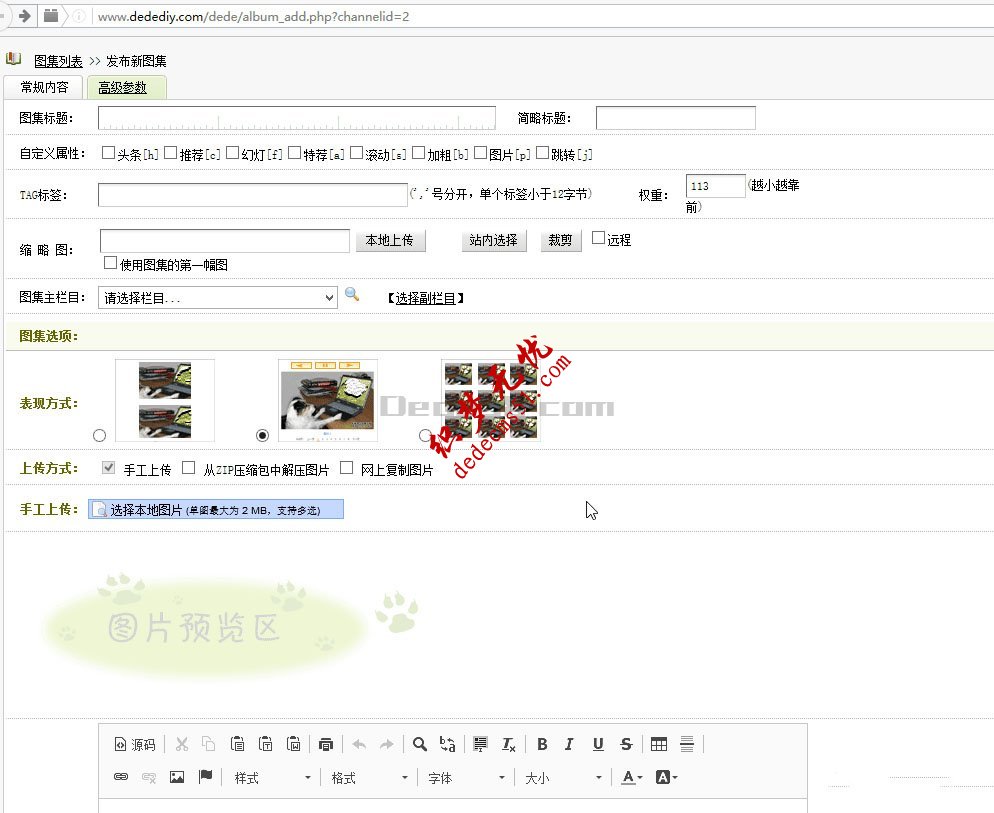
图集自动注释效果

版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦图集上传图片用图片名自动做注释教程