DEDECMS自动审核的任务操作步骤:
1.进入织梦DEDECMS的后台,点击左侧系统菜单,看到如下图的计划任务选项

2.点击计入到管理页面,点击增加一个新任务 如下图:

3.填写计划任务的各项信息,如图:

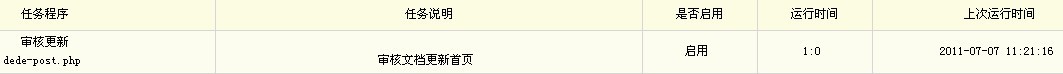
4.点击提交后回到计划任务列表,任务已正确添加,如图:

5.接着我们将写好的计划任务脚本放到plus/task/目录下,如图:

6.触发方式:为了确保任务能执行完全,建议使用Dede的客户端工具,否则只能通过JS触发,但JS触发有很多不确定因素会导致任务不能完成; •JS触发方式:在所有文档页面中用JS调用/plus/task.php?client=js(必须禁用计划任务的密码,系统配置参数->其它选项); •自行定制客户端:直接访问“http://网址/plus/task.php?clientpwd=管理密码”,会返回其中一个可执行任务的网址(没有可用任务则返回串:notask),然后客户端运行这个网址即可。
7.这里教程中我们选用js触发,在footer.htm页面中加入触发计划任务js
<script language="javascript" src=" /plus/task.php?client=js"></script>,
接着生成首页,我们看下访问首页前后计划任务的状态
访问首页前计划任务状态 如图:

访问首页提示计划任务触发成功 如图:

访问首页后计划任务状态 如图:

这样我们的计划任务就可以在访客访问我们网站页面时被触发执行了。
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: dedecms 织梦自动审核生成更新首页教程