笔者在前面几篇文章中提到的dedecms筛选的实现方法,对新手来说实现过程较复杂。接下来分享一个最简单的实现在移动端上筛选功能。
最近在筹备移动端企业站,实现功能有:实现一个管理后台管理PC端和移动端及移动端筛选功能。,本文围绕dede默认的系统功能实现筛选。
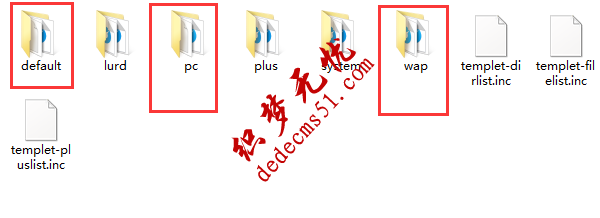
实现一个管理后台PC端+移动端功能后,模版被分成了PC和WAP两个文件夹(根目录的templete/目录下)。如果PC端原来使用defalt文件夹(或其他模版文件夹)下的模版,需要把必要的几个模版复制到PC文件夹;移动端(WAP)首页、各频道、列表页、内容页等对应的模版都需要增加。

有些移动端不需要过于复杂的筛选功能,就用最简单的方法实现即可。
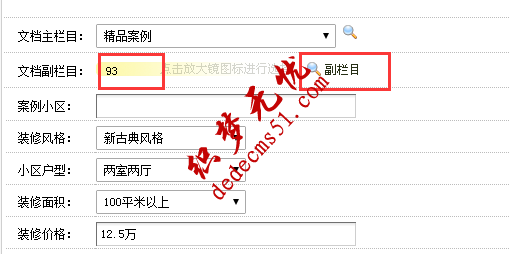
dedecms默认文章模版里面有个文档主栏目和文档副栏目,这样就能实现非同一个目录下的文章之间的筛选。来看具体的实现方法。
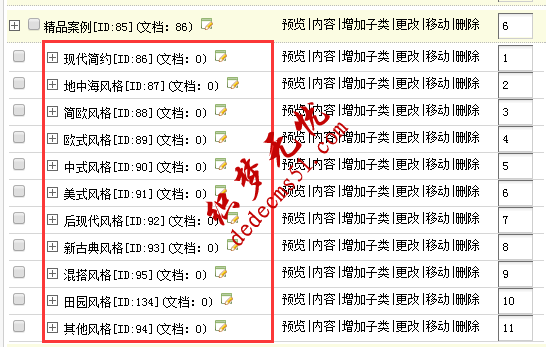
要记住,全部文章都放在一级栏目下,所有的子栏目不放置任何文章,子栏目名就是筛选条件(筛选词)。

如果在子栏目写了文章可以调到一级栏目上。先看移动端的前台效果。

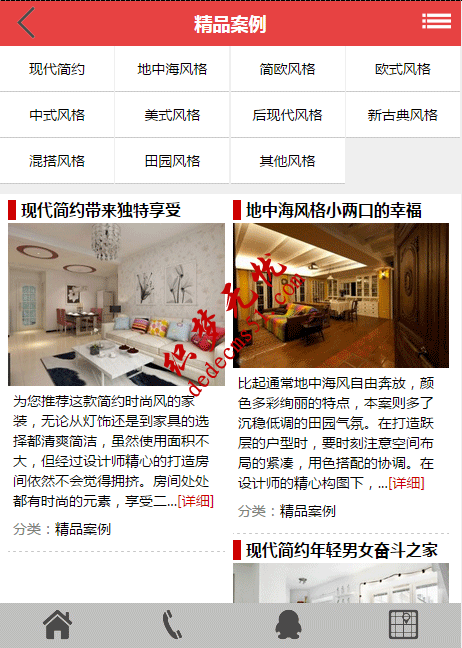
移动端前台效果图,顶部调用的是子栏目名,带链接。点击后效果图如下图

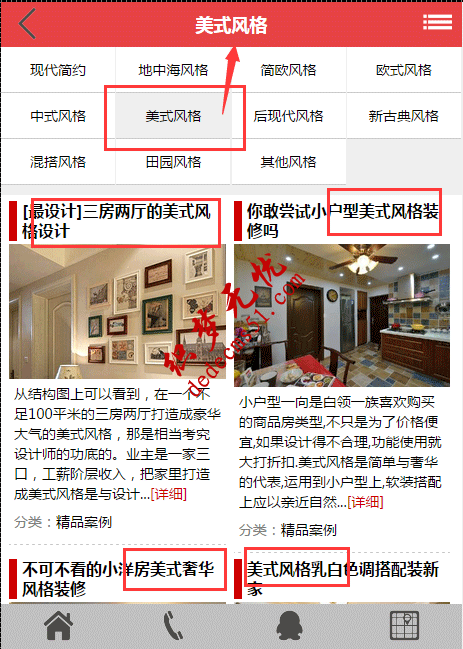
当前筛选效果图,点击栏目,会进行匹配文章。
如果只采用简单筛选,PC端一级栏目和子栏目模板都可以相同,同样的移动端的一级和子栏目模板也相同。
如果同时采用PC筛选词和移动端子栏目名混合模式筛选方法,一定要把PC端的一级栏目和子栏目用不同的模板,否则该子栏目筛选不出文章

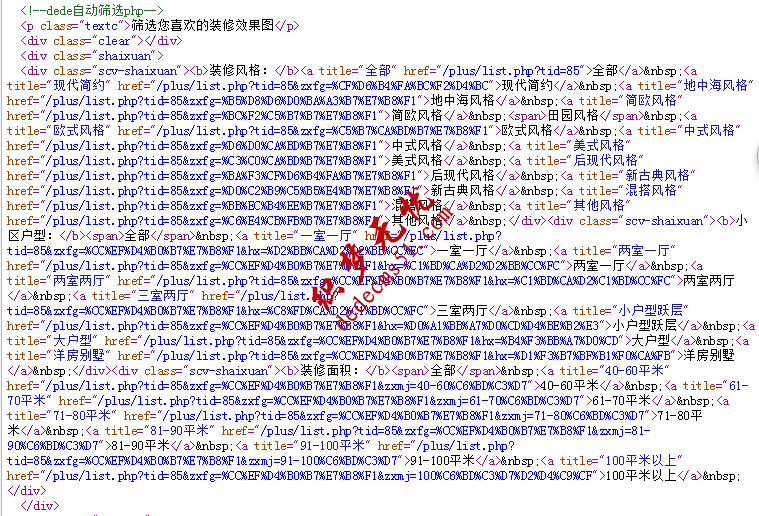
一级栏目的筛选后台实际上只有 {dede:php}AddFilter(7,1,'zxfg,hx,zxmj');{/dede:php},子栏目后台不能用这个筛选php,要用下面的代码:

这段代码实际上是DedeCMS筛选php生成的前台代码,子栏目筛选部分后台源代码需要把一级栏目的模板生成的前台源代码全部复制粘贴。否则子栏目筛选不出文章。
同时筛选条件如果较多,尽量归类,比如:装修效果图按风格、按户型、按面积、按价格等分类筛选条件。如果要进行三级栏目筛选就要再开发,目前只支持二级栏目筛选。

这样的办法如果在筛选条件不多的情况下,特别是移动端,不必用特别设计一个模板进行筛选,本案的移动端模板只有三个:首页、列表页、文章页,通用性强,非常好用。不必费时修改管理后台源代码,也不会生成空白的筛选列表。
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦移动端筛选简单实现方法不改后台源文件