静态页面相对动态页面更利于优化,其实本来没有太大区别,动态页面维护更方便,但用户每次访问都读取数据库,对服务器有一定要求。如果需要在静态页面增加动态内容主要有以下方法,一是用Ajax异步加载文章;二是用自定义宏标记。
自定义宏标记并不是实时的,有缓存时间,本文将介绍的修改方法。
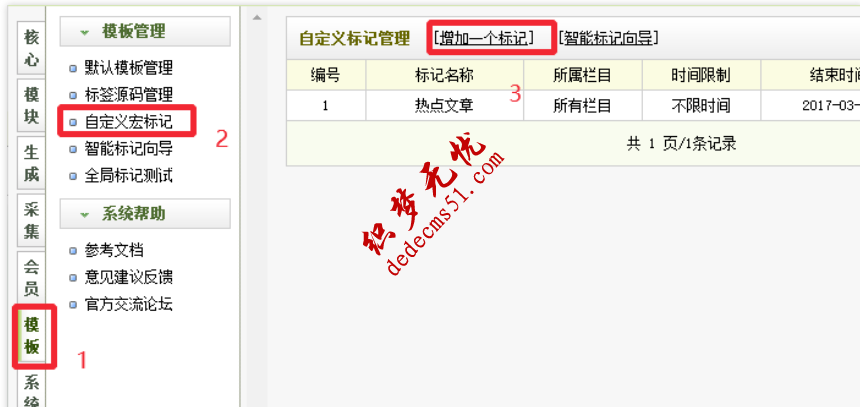
建立自定义宏标记随机动态调用文章

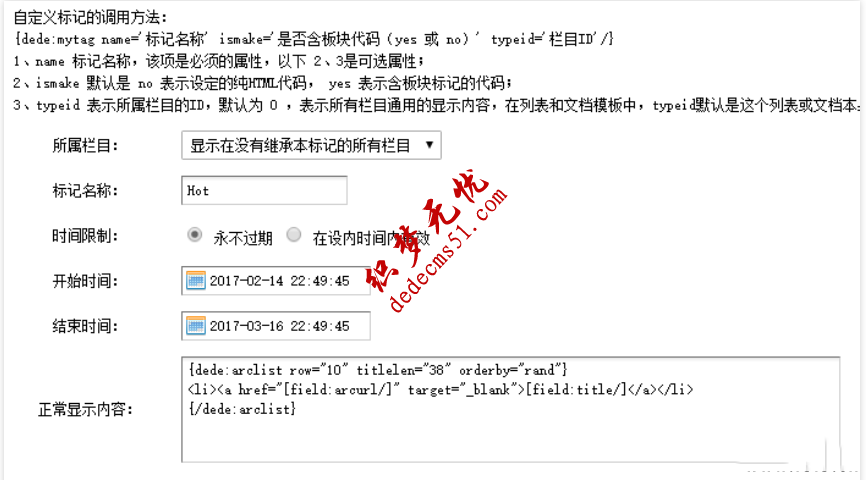
增加名为Hot的标记,在正常显示内容里面填写随机文章通用标签(orderby根据实际情况修改),其他默认即可。
{dede:arclist row="10" titlelen="38" orderby="rand"}
<li><a href="[field:arcurl/]" target="_blank">[field:title/]</a></li>
{/dede:arclist}

用js调用并取消缓存才能动态显示,下面橙色部分是增加内容。
<script src='/plus/mytag_js.php?aid=1&nocache=1' language='javascript'></script>
版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦自定义宏标记静态页面部分动态显示方法