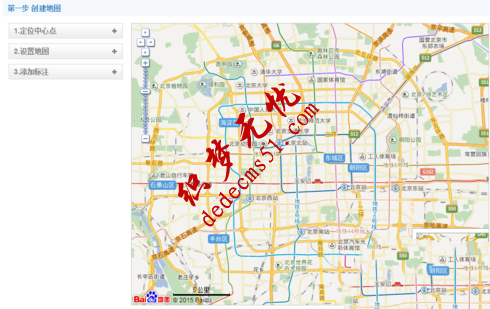
第一步:进入百度创建地图的网站http://api.map.baidu.com/lbsapi/creatmap/,打开后如图:

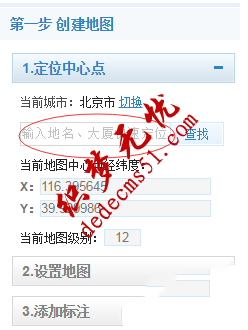
第二步:看到图中第一步的下面有1,2,3三个小步骤,打开1.定位中心点→切换里面的城市按钮,选择你要展示的城市位置→在输入框中输入具体的地址,点击查找,就能在右边地图上显示你要显示的位置地图

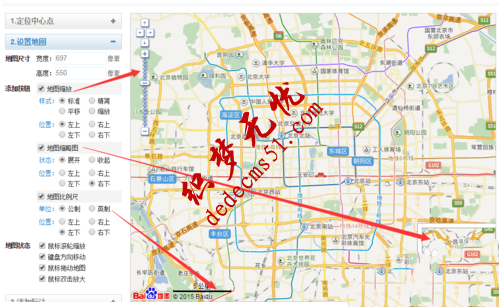
第三步:打开2.设置地图,在里面可以设置地图的宽高,决定哪些按钮是要还是不要,按钮的位置都是可以设置的

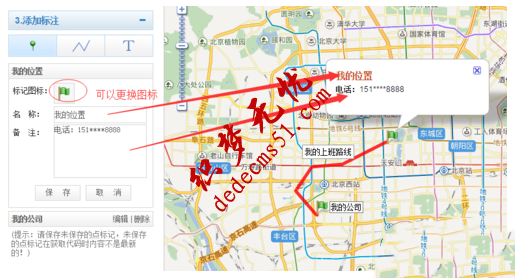
第四步:打开3.添加标注→第一个图标“点标记”,可以设置具体的位置点,以点标记的形式显示在地图中,可以更换点标记的样式,也可以设置你要显示的名称和备注;第二个图标“线标记”,可以画出线条路线等;第三个图标“文字标记”,可以写些文字;

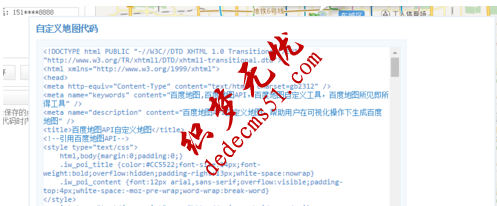
至此,一个简单的百度地图位置就设置完了,接下来就是把地图插入到网页中;第五步:点击“获取代码”,就会出现一个弹框,里面的代码就是我们所要的,把代码复制到一个空的html文件中保存,命名为“map.html”;

第六步:在要用地图的网页中,用一个iframe标签【<iframe src="" frameborder="0" width="" height=""></iframe>】,它的src路径就写map.html,这样在你的网页中就可以显示你自己设置的地图了,当然地图的宽高、在网页中显示的位置要自己写css。

版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: 织梦网站中如何插入百度地图