织梦提示信息改弹窗提示并跳转后停留在当前页面的方法:
第一步:找到并打开/include/common.func.php文件,在大概299行找到如下代码:
function GetCkVdValue()
{
@session_id($_COOKIE['PHPSESSID']);
@session_start();
return isset($_SESSION['securimage_code_value']) ? $_SESSION['securimage_code_value'] : '';
}
|
在这段php方法后面添加一个新的php方法,代码如下:
/**
*_alert_back() 弹窗
*@access public 表示函数对外公开
*@return float 表示返回出来一个浮点数字
*/
function _alert_back($_info,$_url){
echo "<script type='text/javascript'>alert('$_info');window.location.href='$_url';</script>";
}
|
第二步:找到并打开/plus/diy.php文件,在大概第98行的位置找到如下代码:
$goto = !empty($cfg_cmspath) ? $cfg_cmspath : '/';
将其修改为如下代码:
$goto= !empty($cfg_cmspath) ? $cfg_cmspath : $_SERVER["HTTP_REFERER"];
然后再找到如下代码:
showmsg($bkmsg, $goto);
替换为:
_alert_back($bkmsg,$goto);
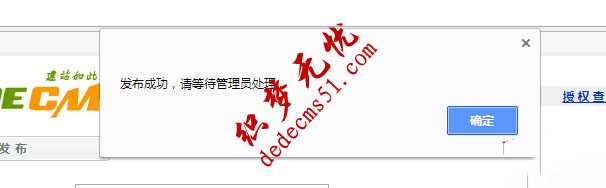
修改完成后保存即可。效果如下图:

版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!