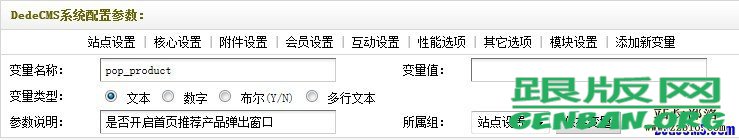
目标:根据后台定义的全局变量值(某一产品ID)前台页面自定开启该产品的弹窗
效果图:

function getPopProduct(){
$poproID = $GLOBALS['pop_product'];
if(!empty($poproID) && $GLOBALS['pop_product'] != 0){
$row = GetOneArchive($poproID);
$poproTit = $row['title'];
$poproUrl = $row['arcurl'];
$poproDesc = $row['description'];
$poproPic.= "<img WIDTH=250px; height=250px; src=".$row['litpic']." />";
$popInfo .="<p class=pop><p class=pop_left>";
$popInfo .= $poproPic."</p><p class=pop_right><span class=pop_title>".$poproTit."</span><p>".$poproDesc."</p><p class=pop_right3><a href=".$poproUrl." target=_blank>了解详情>></a></p></p>";
}else{
$popInfo = "";
}
echo $popInfo;
}a、在<body>之前插入以下代码
{dede:php}
if(!empty($GLOBALS['pop_product']) && $GLOBALS['pop_product'] != 0){
echo "<SCRIPT language='javascript' type='text/javascript' src='/templets/default/js/jquery.artDialog.min.js'></SCRIPT>";
echo "<SCRIPT language='javascript' type='text/javascript' src='/templets/default/js/artDialog.plugins.min.js'></SCRIPT>";
echo "<!--[if gte IE 7]><!--><LINK rel='stylesheet' type='text/css' href='/templets/default/js/simple.css'><!--<![endif]--><!--[if lt IE 7]><link href=/templets/default/js/default.css /><![endif]-->";
}
{/dede:php}
<script type="text/javascript" charset="utf-8">
$(function() {
$.dialog({width: '600px',
lock:true,
zIndex: 9999,
drag:true,
title:'最新产品推荐',
background:'#600',
opacity: 0.47,
esc:true,
content: document.getElementById('pop')
});
});
</script>版权声明: 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
转载请注明: dedecms首页弹出推荐产品弹窗