|
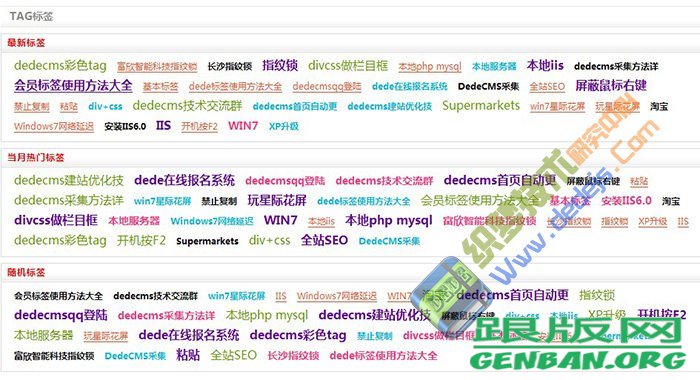
有时候我们为了让网站内容好看一点,需要将tag标签添加各种颜色,这样既能美化页面,又能突出关键词。如下图:

下面就给大家分享彩色tag关键词标签的实现方法。
首先是模板调用标签代码:
<p id="hotTag">
<ul>
{dede:tag row=120 sort=month}
<li><a href='[field:link/]' class="tag[field:highlight /]" >[field:tag/]</a></li>
{/dede:tag}
</ul>
</p>
然后在CSS中引入如下CSS样式:
#hotTag a.tag1 { color:#000000;font-weight:bold;}
#hotTag a.tag2 { color:#e65730;text-decoration:underline;}
#hotTag a.tag3 { color:#00b9da;font-weight:bold;}
#hotTag a.tag4 { color:#FE3981;font-weight:bold;font-size:14px;}
#hotTag a.tag5 { color:#669900;font-size:16px;}
#hotTag a.tag6 { color:#660099;font-weight:bold;font-size:16px;}
完成后接着就是修改程序文件:
打开“include/tag.lib/tag.lib.php”文件,找到第一个:
$row['highlight'] =0;
修改为
$row['highlight'] = mt_rand(1,6);
并把下面完整的IF语句注释掉或者去掉,就是不要了:
//if($row['monthcc']>1000 || $row['weekcc']>300 )
// {
// $row['highlight'] = mt_rand(3,4);
// }
// else if($row['count']>3000)
// {
// $row['highlight'] = mt_rand(5,6);
// }
// else
//
// $row['highlight'] = mt_rand(1,2);
// }
好了,到这里就能够让每个tag标签随机调出不同的样式了。
|